Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 날씨 웹 만들기
- 자바스크립트 sort()
- RN 프로젝트
- HTML
- [파이썬 실습] 중급 문제
- reactnativecli
- 부트캠프
- 자바스크립트 날씨 웹 만들기
- leetcode
- 코딩부트캠프
- 자바스크립트 split()
- 엘리스 ai 트랙
- 엘리스
- 간단한 날씨 웹 만들기
- 자바스크립트 reduce()
- [파이썬 실습] 심화 문제
- 프론트개발
- JavaScript
- 개발일기
- 프로그래머스
- 프론트개발공부
- 자바스크립트 날씨
- 코드스테이츠
- 삼항연산자
- 리트코드
- [파이썬 실습] 기초 문제
- 개발공부
- 엘리스 AI 트랙 5기
- 자바스크립트
- [AI 5기] 연습 문제집
Archives
- Today
- Total
개발조각
[프로그래머스] 이진 변환 반복하기 본문
728x90
반응형
이번문제는 쉬운편이라 쉽게 풀었습니다.😊





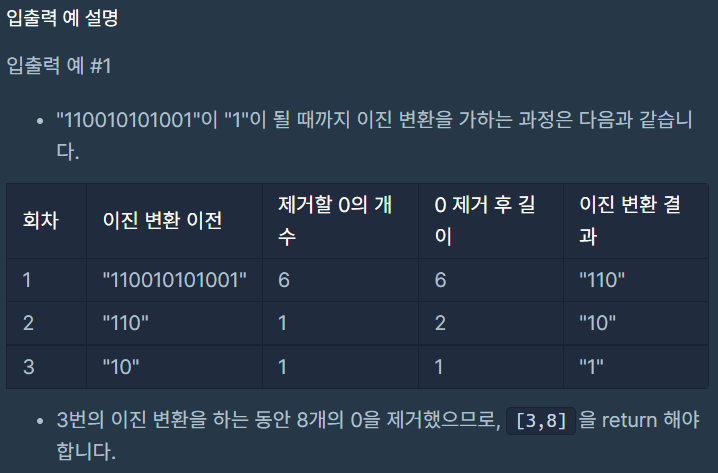
이번 문제는 "입출력 예 설명"만 보셔도 쉽게 풀것같아요.
해결방안
function solution(s) {
let count = 0;
let totalZero = 0;
let removeZero;
while(s !== '1'){
removeZero = [...s].filter(a => a === '1').length;
totalZero += s.length - removeZero;
s = removeZero.toString(2);
count++;
}
return [count, totalZero]
}- const : s가 "1"이 될 때까지 이진 변환의 횟수
- totalZero : 제거된 모든 0의 개수
- removeZero : "0"이제거된 s의 길이
while(s !== '1')while문은 s !== '1'(s가 '1'이 아닐 때)까지 반복해주었습니다.
removeZero = [...s].filter(a => a === '1').length;s에서 0을 제거하는 방법으로는 filter()메서드를 사용해주었습니다.
filter()메서드는 배열에서만 사용 가능하기 때문에 스프레드 연산자를 사용해 주어 문자열s를 배열s로 만들어 주었습니다.
배열s에서 원소가 1인 값만 남겼고 그 길이를 removeZero에 담아주었습니다.
totalZero += s.length - removeZero;제거된 0의 개수는 s의 길이 - "0"이제거된 s의 길이를 해주면 나옵니다.
+=를 사용해서 반복될때마다 누적해주었습니다.
s = removeZero.toString(2);다음 반복을 위하여 s에 removeZero("0"이제거된 s의 길이)의 2진법을 넣어주었습니다.
count++;위의 과정이 끝나면 count+1를 해주었습니다.
return [count, totalZero]while문이 반복하다보면 s === '1'이 됩니다.
이과정을 통해 나온 count, totalZero 값을 return 값에 담아주었습니다.
프로그래머스 이진 변환 반복하기 해결방안 설명은 여기까지입니다.
728x90
반응형
'알고리즘🅰 > 프로그래머스' 카테고리의 다른 글
| [프로그래머스] 숫자의 표현 (0) | 2022.04.22 |
|---|---|
| [프로그래머스] 주차 요금 계산 (0) | 2022.04.22 |
| [프로그래머스] 행렬의 곱셈 (0) | 2022.04.21 |
| [프로그래머스] 모음 사전 (0) | 2022.04.20 |
| [프로그래머스] 짝지어 제거하기 (0) | 2022.04.18 |
Comments




