Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 엘리스 ai 트랙
- 개발일기
- 프론트개발공부
- [파이썬 실습] 중급 문제
- leetcode
- HTML
- 부트캠프
- JavaScript
- [파이썬 실습] 기초 문제
- 자바스크립트 날씨
- 코드스테이츠
- 자바스크립트
- 자바스크립트 날씨 웹 만들기
- 프로그래머스
- 삼항연산자
- 엘리스
- 날씨 웹 만들기
- 자바스크립트 split()
- [파이썬 실습] 심화 문제
- [AI 5기] 연습 문제집
- 엘리스 AI 트랙 5기
- reactnativecli
- 간단한 날씨 웹 만들기
- 프론트개발
- 코딩부트캠프
- RN 프로젝트
- 자바스크립트 sort()
- 리트코드
- 개발공부
- 자바스크립트 reduce()
Archives
- Today
- Total
개발조각
[HTML] <h1> ~ <h6> 본문
728x90
반응형
<h1> ~ <h6> : HTML 제목 정의 태그
<h1>은 가장 중요한 제목을 정의 하며, <h6>은 가장 덜 중요한 제목을 정의합니다.
<h1> -> <h2> -> <h3> -> <h4> -> <h5> -> <h6>
예제
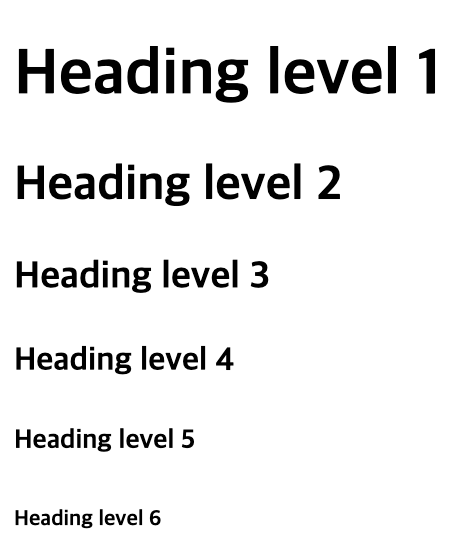
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
h1태그의 기본 css
h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}여기서 알아야 하는 점은 h태그는 block이다.
사용시 주의할 점
- 글씨 크기를 위해 h태그를 사용하지 않아야 하며 글씨 크기는 css의 font-size속성을 사용해서 변경해야 된다.
- 제목 단계를 건너뛰면 안된다. <h1>로 시작해서 <h2> 순차적으로 사용해야 된다.
- <h1>은 페이지당 하나의 사용해야 된다.
- 태그 생략이 불가능하다.
접근성 고려사항
1. h1 ~ h6으로 차례대로 써야 된다.
제목 단계를 뛰어넘으면 안된다.(중간 레벨의 제목태그를 빼먹으면 안된다.)
접근성 고려 안함
<h1>Heading level 1</h1>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
접근성 고려
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
2. 같은 레벨의 제목태그를 여러번 사용해도 된다.
중첩으로 사용할 경우 제목 단계를 건너뛸 수 있다.
단 <h1>은 안된다.
728x90
반응형
'HTML' 카테고리의 다른 글
| [HTML] <a> (0) | 2023.09.26 |
|---|---|
| [HTML] <p> (0) | 2023.09.17 |
| [HTML] html태그에 대해 다시 공부하는 이유 (0) | 2023.09.04 |
Comments


