Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- leetcode
- 자바스크립트 날씨 웹 만들기
- JavaScript
- 날씨 웹 만들기
- reactnativecli
- 삼항연산자
- 간단한 날씨 웹 만들기
- 코드스테이츠
- 자바스크립트 reduce()
- [파이썬 실습] 중급 문제
- 코딩부트캠프
- 자바스크립트
- 개발공부
- [AI 5기] 연습 문제집
- 프론트개발공부
- 프로그래머스
- 프론트개발
- 엘리스
- 리트코드
- 엘리스 AI 트랙 5기
- RN 프로젝트
- 부트캠프
- 자바스크립트 sort()
- 자바스크립트 split()
- 자바스크립트 날씨
- 엘리스 ai 트랙
- [파이썬 실습] 기초 문제
- [파이썬 실습] 심화 문제
- 개발일기
- HTML
Archives
- Today
- Total
개발조각
[React] useRef_DOM 요소 접근 본문
728x90
반응형
useRef로 DOM 접근 (개념설명)
const ref = useRef(value);
ref = {current: value}<input ref={ref}/>useRef를 부르면 오브젝트를 부르게 되고 이 오브젝트를 접근하고자 하는 태그에 ref속성으로 넣어주면 해당 요소에 접근할 수 있다.
Ref를 사용하면 DOM요소에 쉽게 접근할 수 있고, Document.querySelector()와 유사하다.
예제 1
마운트 될 때 인풋에 자동으로 포커스 넣기
import { useState, useEffect, useRef } from "react";
function App() {
return (
<>
<UseRefDOM1 />
</>
);
}
const UseRefDOM1 = () => {
const inputRef = useRef();
useEffect(() => {
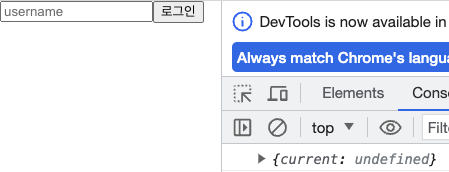
console.log(inputRef);
});
return (
<div>
<input type="text" placeholder="username" />
<button>로그인</button>
</div>
);
};
export default App;
useRef에 초기값을 넣어주지 않았기 때문에 current는 undefined로 나온다.
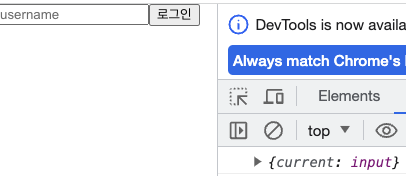
input요소를 current안에 넣어주려면 input태그 안에 ref속성을 넣어주면 된다.
<input ref={inputRef} type="text" placeholder="username" />
리프레시하면 자동으로 input에 포커싱되게 만들기
inputRef.current.focus();위 코드를 추가하면 된다.
import { useState, useEffect, useRef } from "react";
function App() {
return (
<>
<UseRefDOM1 />
</>
);
}
const UseRefDOM1 = () => {
const inputRef = useRef();
useEffect(() => {
// console.log(inputRef);
inputRef.current.focus();
});
return (
<div>
<input ref={inputRef} type="text" placeholder="username" />
<button>로그인</button>
</div>
);
};
export default App;
아쉬우니까 추가작업
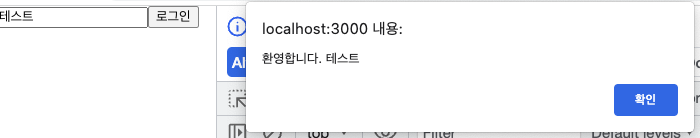
리프레시하면 인풋에 포커스 → 입력후 로그인하면 얼럿창 → 얼럿창 닫으면 다시 인풋 포커스
import { useState, useEffect, useRef } from "react";
function App() {
return (
<>
<UseRefDOM1 />
</>
);
}
const UseRefDOM1 = () => {
const inputRef = useRef();
useEffect(() => {
// console.log(inputRef);
inputRef.current.focus();
});
const login = () => {
alert(`환영합니다. ${inputRef.current.value}`);
inputRef.current.focus();
};
return (
<div>
<input ref={inputRef} type="text" placeholder="username" />
<button onClick={login}>로그인</button>
</div>
);
};
export default App;
useRef는 DOM요소 접근뿐만 아니라 효율적인 컴포넌트 렌더링과 변수관리에도 굉장히 효과적이다.
※ 이 글은 별코딩 리액트 훅 강의를 보고 정리한 글입니다.
728x90
반응형
'React' 카테고리의 다른 글
| [React] useMemo (0) | 2023.09.15 |
|---|---|
| [React] useContext + Context API (0) | 2023.09.15 |
| [React] useRef_변수 관리 (0) | 2023.09.14 |
| [React] useEffect (0) | 2023.09.12 |
| [React] useState (0) | 2023.09.11 |
Comments




