Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 엘리스
- 개발공부
- 부트캠프
- RN 프로젝트
- leetcode
- 엘리스 AI 트랙 5기
- 삼항연산자
- 프로그래머스
- [AI 5기] 연습 문제집
- 자바스크립트 sort()
- 간단한 날씨 웹 만들기
- 엘리스 ai 트랙
- 자바스크립트 날씨
- [파이썬 실습] 심화 문제
- 프론트개발공부
- 코드스테이츠
- 프론트개발
- [파이썬 실습] 기초 문제
- 자바스크립트 날씨 웹 만들기
- reactnativecli
- 자바스크립트 reduce()
- 자바스크립트 split()
- 코딩부트캠프
- 자바스크립트
- HTML
- 날씨 웹 만들기
- 리트코드
- 개발일기
- JavaScript
- [파이썬 실습] 중급 문제
Archives
- Today
- Total
개발조각
[프로그래머스] JadenCase 문자열 만들기 본문
728x90
반응형
이번 문제는 레벨 2치고는 쉽지만 함정이 있는 문제였습니다.


문제를 쉽게 설명하자면
- 첫 문자는 대문자 나머지는 소문자로
- 첫 문자가 숫자면 그대로 두고 나머지는 소문자로
이렇게 됩니다.
해결방안
function solution(s) {
return s.split(' ').map(str=> str.charAt(0).toUpperCase() + str.slice(1).toLowerCase()).join(' ')
}
split(' ')
split()메소드를 사용해서 문자열을 단어 단위로 원소로 담아주었습니다.
테스트 1
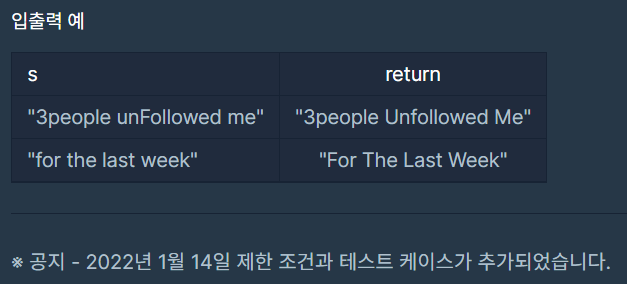
s = "3people unFollowed me"
split(' ') -> [ '3people', 'unFollowed', 'me' ]
테스트 2
s= "for the last week"
split(' ') -> [ 'for', 'the','last', 'week' ]
map(str=> str.charAt(0).toUpperCase() + str.slice(1).toLowerCase())
map() 메서드를 사용해서 각각의 단어를 첫 문자를 대문자로 나머지 문자는 소문자로 바꾸어주었습니다.
- str.charAt(0).toUpperCase() : 단어 첫 문자를 대문자로
- str.slice(1).toLowerCase() : 단어 첫 문자를 제외한 나머지 문자를 소문자로
여기서 첫문자를 대문자로 바꾸었을 때
str[0].toUpperCase()
이렇게 쓰시면 안 됩니다.
(제가 이렇게 쓰다가 계속 런타임 에러 났거든요!!!)
이유는 s는 알파벳과 숫자, 공백문자(" ")로 이루어져 있습니다.라는 문구가 있는데요.
정확하지 않지만 아마 연속된 공백이 있을 수도 있기 때문에 에러가 나는 것 같습니다.
즉 str[0].toUpperCase()에서 str[0]을 쓴 자체가 문제라는 거죠.
그래서 a[0].toUpperCase()이 아니라 str.charAt(0).toUpperCase()를 써야 됩니다.
MDN Web Docs
charAt() 함수는 문자열에서 특정 인덱스에 위치하는 유니코드 단일 문자를 반환합니다.
구문 : str.charAt(index)
- 0과 문자열의 길이 - 1 사이의 정수 값.
- 인자를 생략하면 기본값으로 0을 설정되고 첫 문자를 반환한다.
// charAt()함수 예제
const sentence = 'The quick brown fox jumps over the lazy dog.';
console.log(sentence.charAt(0)) // "T"
console.log(sentence.charAt(1)) // "h"
console.log(sentence.charAt(2)) // "e"
console.log(sentence.charAt(3)) // " "
console.log(sentence.charAt(4)) // "q"
테스트 1
split(' ') -> [ '3people', 'unFollowed', 'me' ]
map(str=> str.charAt(0).toUpperCase() + str.slice(1).toLowerCase())
테스트2
split(' ') -> [ 'for', 'the','last', 'week' ]
map(str=> str.charAt(0).toUpperCase() + str.slice(1).toLowerCase()) -> [ 'For', 'The', 'Last', 'Week' ]
join(' ')
마지막으로 첫 문자를 대문자로 나머지 문자는 소문자로 바꾼 배열을 다시 합쳐 문자열로 만들어 주었습니다.
테스트 1
split(' ') -> [ '3people', 'unFollowed', 'me' ]
map(str=> str.charAt(0).toUpperCase() + str.slice(1).toLowerCase()) -> [ '3people', 'Unfollowed', 'Me' ]
join(' ') -> "3people Unfollowed Me"
테스트2
split(' ') -> [ 'for', 'the','last', 'week' ]
map(str=> str.charAt(0).toUpperCase() + str.slice(1).toLowerCase()) -> [ 'For', 'The', 'Last', 'Week' ]
join(' ') -> "For The Last Week"
여기까지 프로그래머스 JadenCase 문자열 만들기 해결방안에 대해 설명해보았습니다.
728x90
반응형
'알고리즘🅰 > 프로그래머스' 카테고리의 다른 글
| [프로그래머스] 구명보트 (0) | 2022.04.15 |
|---|---|
| [프로그래머스]튜플 (0) | 2022.04.14 |
| [프로그래머스] N개의 최소공배수 (0) | 2022.04.11 |
| [프로그래머스] 최댓값과 최솟값 (0) | 2022.04.03 |
| [프로그래머스] 멀쩡한 사각형 (0) | 2022.03.27 |
Comments




