[JavaScript 간단한 날씨 웹 만들기] 현재 위치 날씨 데이터 가지고 오기
자바스크립트로 현재 날씨 API를 가지고 와 보겠습니다.
날씨 API는 아래 사이트를 사용했습니다.
날씨 앱, 웹 만든 사람들 보니까 대부분 openWeather를 사용해서 저도 한번 사용해보았습니다.😊
Сurrent weather and forecast - OpenWeatherMap
Сurrent weather and forecast - OpenWeatherMap
Access current weather data for any location on Earth including over 200,000 cities! The data is frequently updated based on the global and local weather models, satellites, radars and a vast network of weather stations. how to obtain APIs (subscriptions w
openweathermap.org
openWeather은 회원가입을 해야 사용할 수 있습니다.
https://openweathermap.org/current
Current weather data - OpenWeatherMap
Access current weather data for any location on Earth including over 200,000 cities! We collect and process weather data from different sources such as global and local weather models, satellites, radars and a vast network of weather stations. Data is avai
openweathermap.org
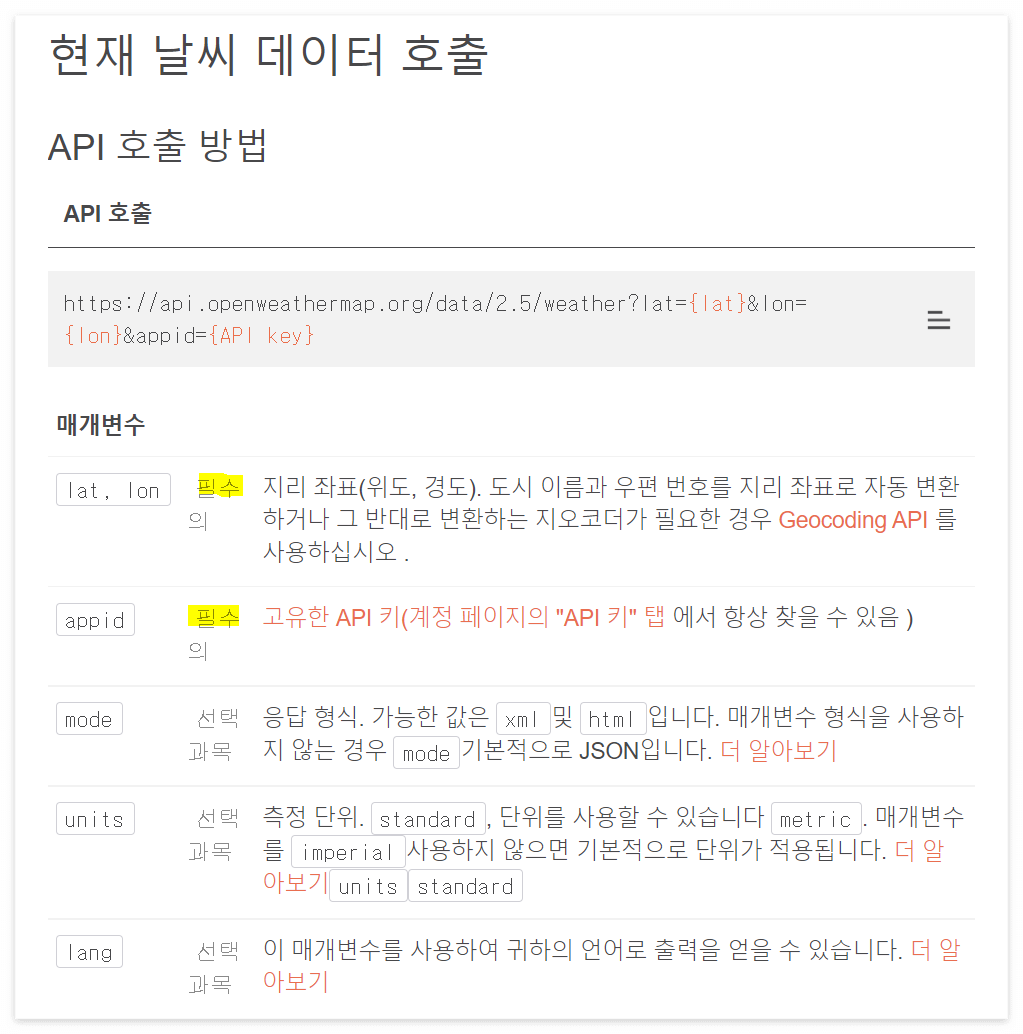
이 페이지를 들어가면 현재 날씨 데이터의 API 호출을 어떻게 하는지 알려줍니다.

여기를 보시면 API를 호출할 때 위도, 경도, 나의 API키를 넣어줘야 됩니다.
그래서 먼저 현재 위치의 위도, 경도를 구해야 합니다.
현재 위치 위도, 경도 구하기
이번 토이프젝을 만들면서 현재 위치를 위도, 경도로 받을 있다는 사실은 처음 알았습니다.
(와... 이런 기능도 있구나)
위도, 경도는 아래 블로그를 참고해서 구하였습니다.
[JavaScript] HTML5 API Geolocation - 현재 위치 정보 얻기 : 네이버 블로그 (naver.com)
[JavaScript] HTML5 API Geolocation - 현재 위치 정보 얻기
HTML5 Geolocation API MDN 문서 - 지오로케이션 사용하기 : https://developer.mozilla.org/ko...
blog.naver.com
navigator.geolocation.getCurrentPosition(function(position) {
let lat = position.coords.latitude; // 위도
let lon = position.coords.longitude; // 경도
console.log(`위도 : ${lat}`)
console.log(`경도 : ${lon}`)
});
- navigator.geolocation : 장치의 위치 정보에 접근할 수 있는 Geolocation 객체를 반환합니다.
- geolocation.getCurrentPosition() 메서드는 장치의 현재 위치를 가져옵니다.
- latitude : 위도
- longitude : 경도
모질라 설명을 보면
navigator.geolocation.getCurrentPosition(success, error, [options])이렇게 모질라에서도 나오는 듯이 실패 시에도 만들어야 되는데… 귀찮아서 안 만들었습니다😅
위도, 경도를 가지고 해당 위치의 현재 날씨 데이터 가져오기
데이터를 가져올 때 fetch()를 사용해서 가지고 왔습니다.
이것도 딱 엘리스 AI 트랙에서 fetch()에 대해 배울 때 사용하게 돼서 야무지게 사용했습니다!!
어쩌다 보니 이번 날씨 웹 만들기가
엘리스 AI 트랙에서 지금까지 배운 내용을 총집합해서 만드는 것 같은 기분이 들었습니다.😆
그래서 생판 모르고 만들었으면 고생했을 텐데 조금 여유롭게 만들었습니다.
그러나 여기서 조금 헤매었습니다.
제가 원하는 방식은 위에서 만든 위도, 경도 값을 가져다가
fetch()에 넣은 API주소에 위도, 경도를 넣어야 되는 곳에 넣어주는 게 계획인데
이 코드를 보면 위도, 경도의 변수가 블록 안에 있어서 이걸 어떻게 데리고 올까 고민 좀 했습니다.
navigator.geolocation.getCurrentPosition(function(position) {
let lat = position.coords.latitude; // 위도
let lon = position.coords.longitude; // 경도
});
고민할 때는 심각하게 했는데 막상 푸니까 단순해 보이는 마법ㅋㅋ
// 현재 날씨 데이터 가져오기
// 위도, 경도
navigator.geolocation.getCurrentPosition(function(position) {
let lat = position.coords.latitude; // 위도
let lon = position.coords.longitude; // 경도
weatherData(lat, lon)
});
// 위도, 경도가지고 해당 위치의 현재 날씨 데이터 가져오기
function weatherData(lat, lon){
console.log(lat, lon)
fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid={API key}`)
.then(res => res.json())
.then(data => {
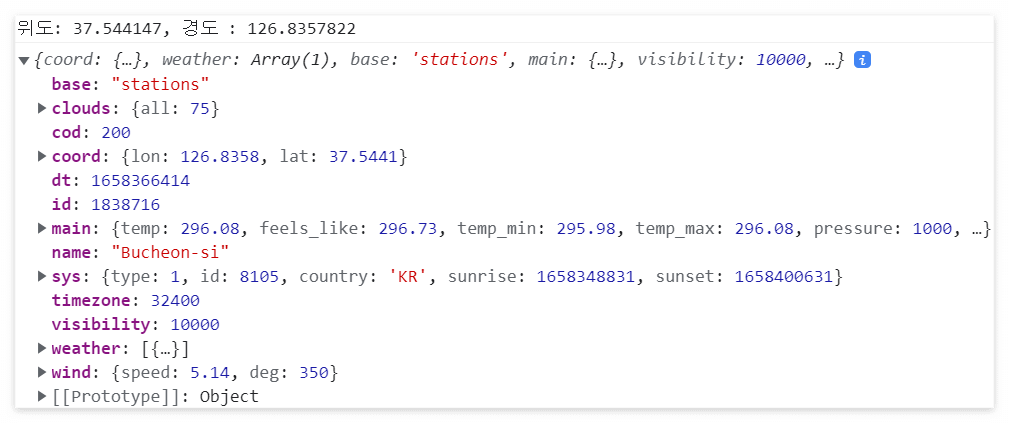
console.log(data)
})
}이렇게 fetch를 weatherData()함수 안에 넣어주고
위도, 경도를 만든 함수 안에 weatherData()의 인자로 lat, lon을 넣어주었습니다.
그럼 weatherData(lat, lon)에서 인자 값으로 사용할 수 있습니다.
제가 그동안 함수를 파고파고 써본 적이 없다 보니 이러한 상황이 발생한 것 같습니다.
그리고 openWeather API 호출할 때 주의해야 될 점은
{API key} 부분에서 {}를 빼고 자신의 API key를 넣어주면 됩니다.
제가 이거 때문에 1시간 고생했어요...
아무리 해도 데이터가 안 나와서 화가 났었지만 해결돼서 후련...😂
(저같이 바보 같은 짓 하지 마세요.)

어쩌다 보니 날씨 웹 만들 때
엘리스 AI 트랙에서 지금 배운 내용이 그대로 들어가게 돼서
생각보다 편안하게 작업을 했습니다.
엘리스에서 배울 거 생각하고 날씨 웹을 기획한 게 아닌데ㅋㅋ
엘리스 AI 트랙 4주 차 복습이 되어버린 것 같은 기분이 듭니다.
다음 주에는
fetch()를 넣은 함수 부분을 async/await로 바꿀 생각이고,
API데이터를 가지고 필요한 정보를 가져다가
현재 위치, 온도, 날씨정보, 바람, 습도, 일출, 일몰을 가지고 와서 마무리 작업을 할 생각입니다.
여기 가장 큰 문제가....
제가 사는 지역이 강서구인데 왜 부천시로 나오는지 의문이 드는데
가능하면 고치고 안되면 못 고치는 걸로 생각할까 합니다...😭