라이브러리
[recoil, recoil-persist] 로그인 구현시 recoil-persist로 storage에 토큰 넣기
개발조각
2023. 12. 19. 14:33
728x90
반응형
예제코드에서는 next.js, typeScript를 사용하고 있습니다.
recoil 설치
npm i recoil
recoil 세팅
// _app.tsx
import type { AppProps } from "next/app";
import { RecoilRoot } from "recoil";
export default function App({ Component, pageProps }: AppProps) {
return (
<RecoilRoot>
<Component {...pageProps} />
</RecoilRoot>
);
}
recoil-persist 사용이유
recoil-persist는 새로고침 시에도 데이터가 날아가지 않게 관리하기 위해 사용합니다.
recoil만 사용하면 새로고침 시 데이터를 저장한 recoil state가 증발하게 됩니다.
recoil-persist를 사용하면 새로고침을 해도 recoil state가 날아가지 않고 localStorage 또는 sessionStorage에 보관됩니다.
아무런 설정도 해주지 않으면 key는 localStorage에 기본적으로 저장하게 됩니다.
recoil-persist 설치
npm i recoil-persist
recoil-persist 사용
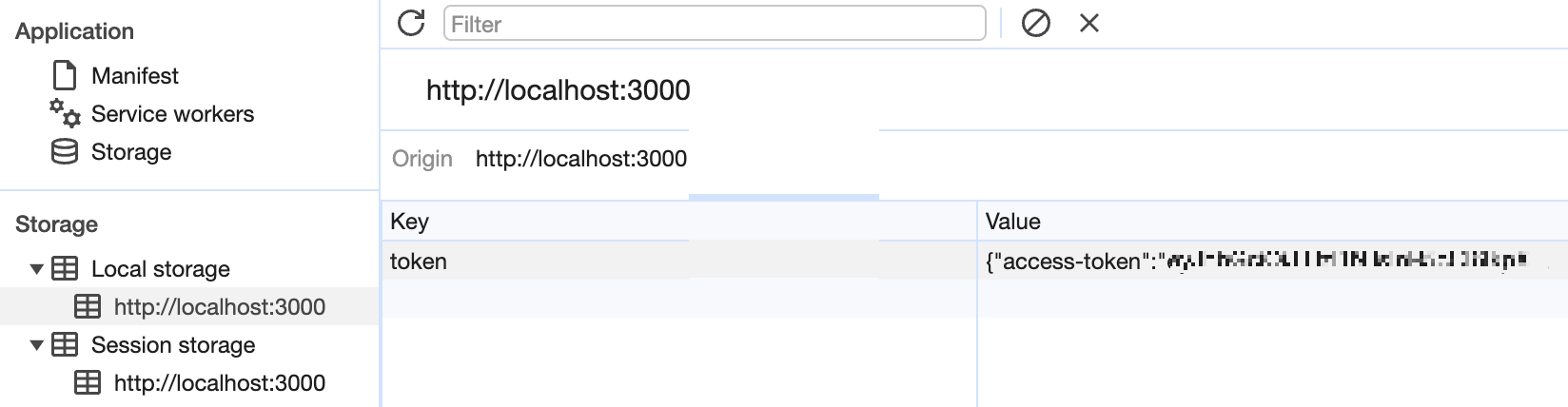
1. localStorage에 저장
import { atom } from "recoil";
import { recoilPersist } from "recoil-persist";
const { persistAtom } = recoilPersist({
key: "token",
});
//Recoil-persist를 적용시키려면 아래의 effects_UNSTABLE을 적어주어야 한다.
export const accessTokenAtom = atom<string>({
key: "access-token",
default: "",
effects_UNSTABLE: [persistAtom],
});
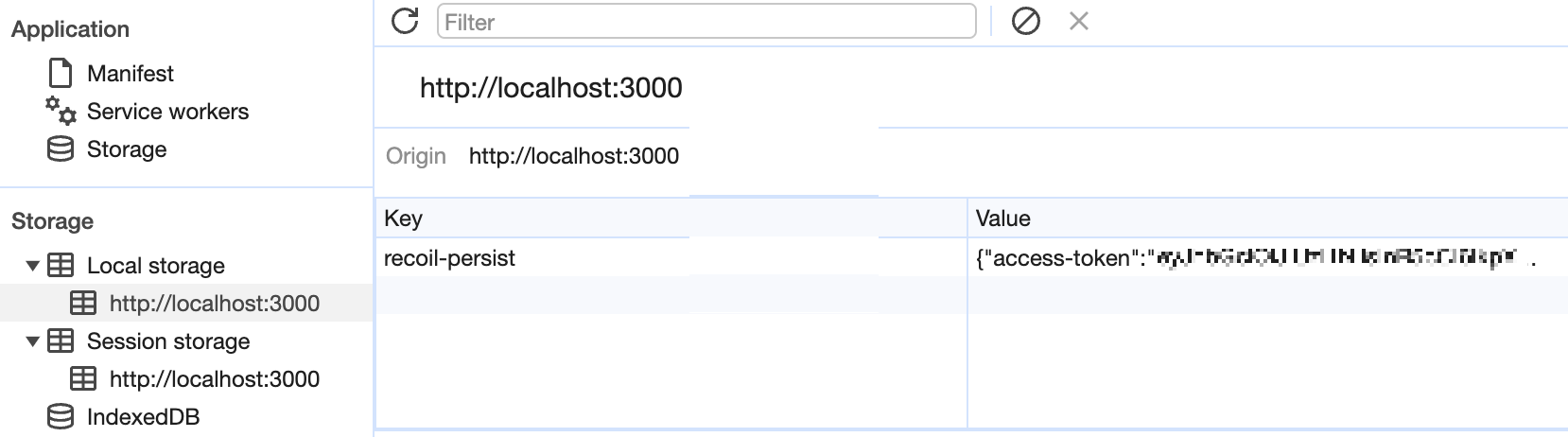
1-2. localStorage에 저장 (key값 지정 안 할 경우)
import { atom } from "recoil";
import { recoilPersist } from "recoil-persist";
const { persistAtom } = recoilPersist();
//Recoil-persist를 적용시키려면 아래의 effects_UNSTABLE을 적어주어야 한다.
export const accessTokenAtom = atom<string>({
key: "access-token",
default: "",
effects_UNSTABLE: [persistAtom],
});
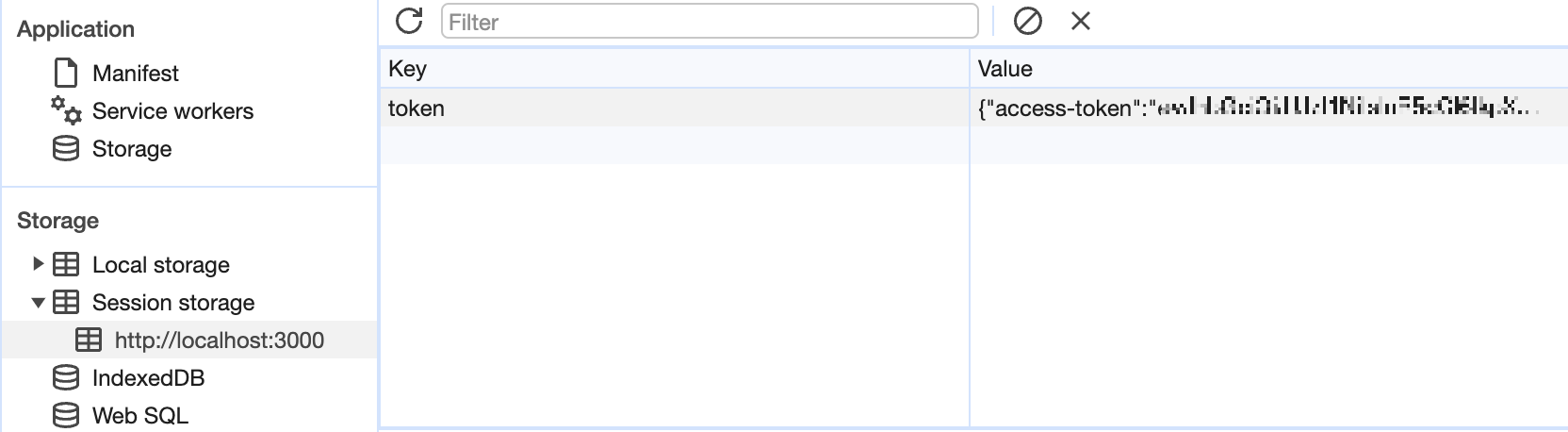
2. sessionStorage에 저장
import { atom } from "recoil";
import { recoilPersist } from "recoil-persist";
// next.js는 SSR임으로 window객체의 유무를 확인해주어야 된다.
const sessionStorage =
typeof window !== "undefined" ? window.sessionStorage : undefined;
const { persistAtom } = recoilPersist({
key: "token",
storage: sessionStorage,
});
//Recoil-persist를 적용시키려면 아래의 effects_UNSTABLE을 적어주어야 한다.
export const accessTokenAtom = atom<string>({
key: "access-token",
default: "",
effects_UNSTABLE: [persistAtom],
});
참고자료
https://velog.io/@timosean/Web-Recoil-persist-%EC%82%AC%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0
[Web] Recoil-persist 사용해보기, sessionStorage에 저장하기
임시저장 window.beforeunload event
velog.io
728x90
반응형