React-Native/[프로젝트] 택시 운행관리 기록장
[React-native CLI] day.js를 이용한 달력 이동
개발조각
2024. 3. 14. 14:09
728x90
반응형
day.js를 용해서 월별달력의 이전달 이동, 다음 달 이동, 현재달로 이동을 구현해 보도록 하겠습니다.
사용이유
day.js를 사용한 이유는 new Date를 쓰기 싫어서 입니다.
new Date를 사용하면 년, 월, 일 구할 때 좀 귀찮아서 사용하기 편한 라이브러리를 사용했고,
이번 프로젝트는 기록장이다 보니 달력도 들어가고 그러다 보면 날짜를 제어해야 될 일이 많이 생겨서 날짜를 직관적으로 알기 편한 라이브러리 day.js를 사용하게 되었습니다.
Day.js · 2kB JavaScript date utility library
2kB JavaScript date utility library
day.js.org
설치
npm install dayjs
사용 방법
사용방법은 아래 블로그 참고하시면 됩니다.
https://jsikim1.tistory.com/196
day.js 사용 방법 - JavaScript 날짜 라이브러리
day.js 사용 방법 - JavaScript 날짜 라이브러리 day.js 는 많은 JavaScript 날짜 관련 라이브러리중 가장 가벼운 라이브러리입니다. 업데이트가 중단된 moment.js 보다 약 33배 가벼우며, immutable 한 구조라서
jsikim1.tistory.com
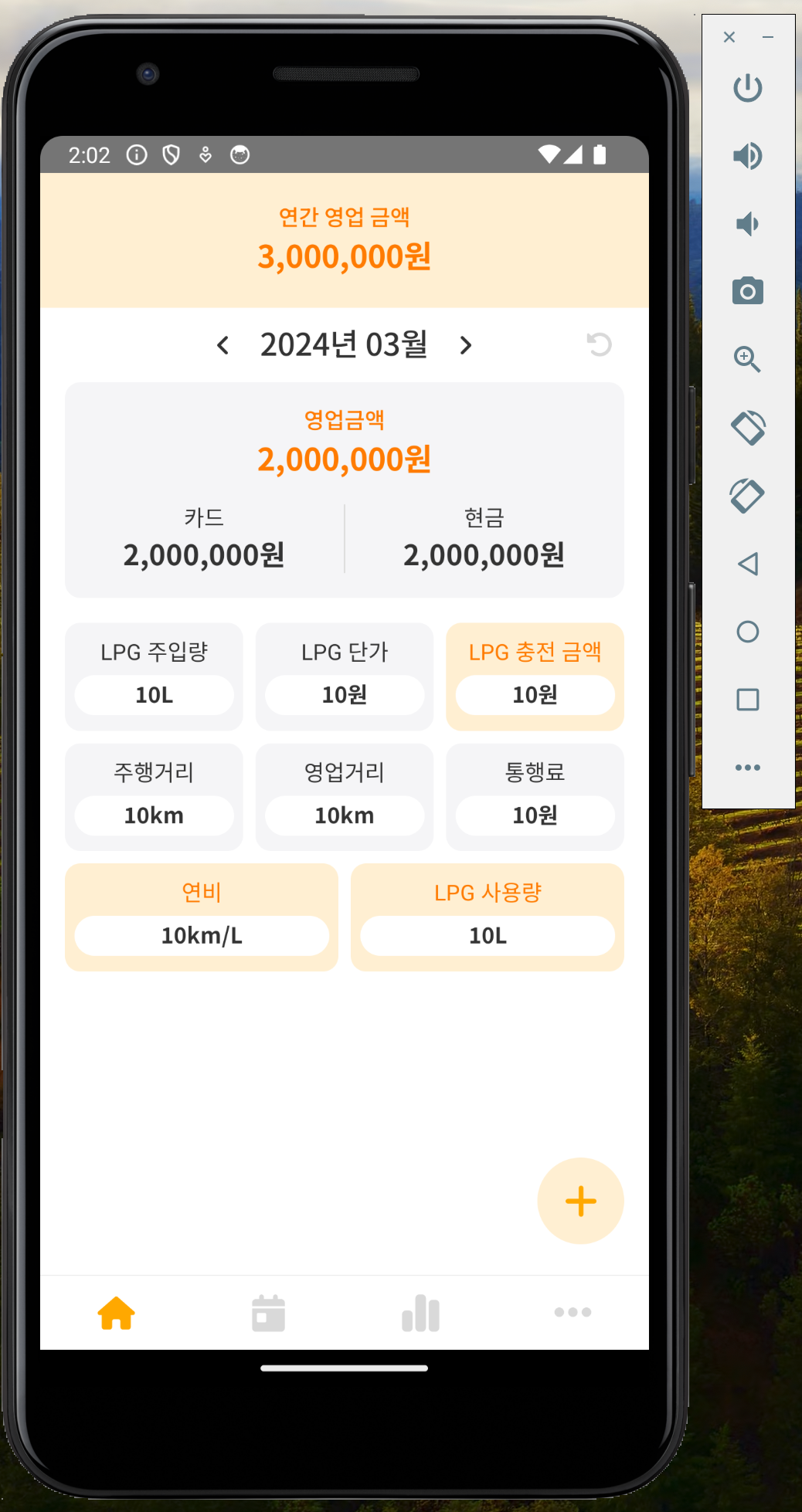
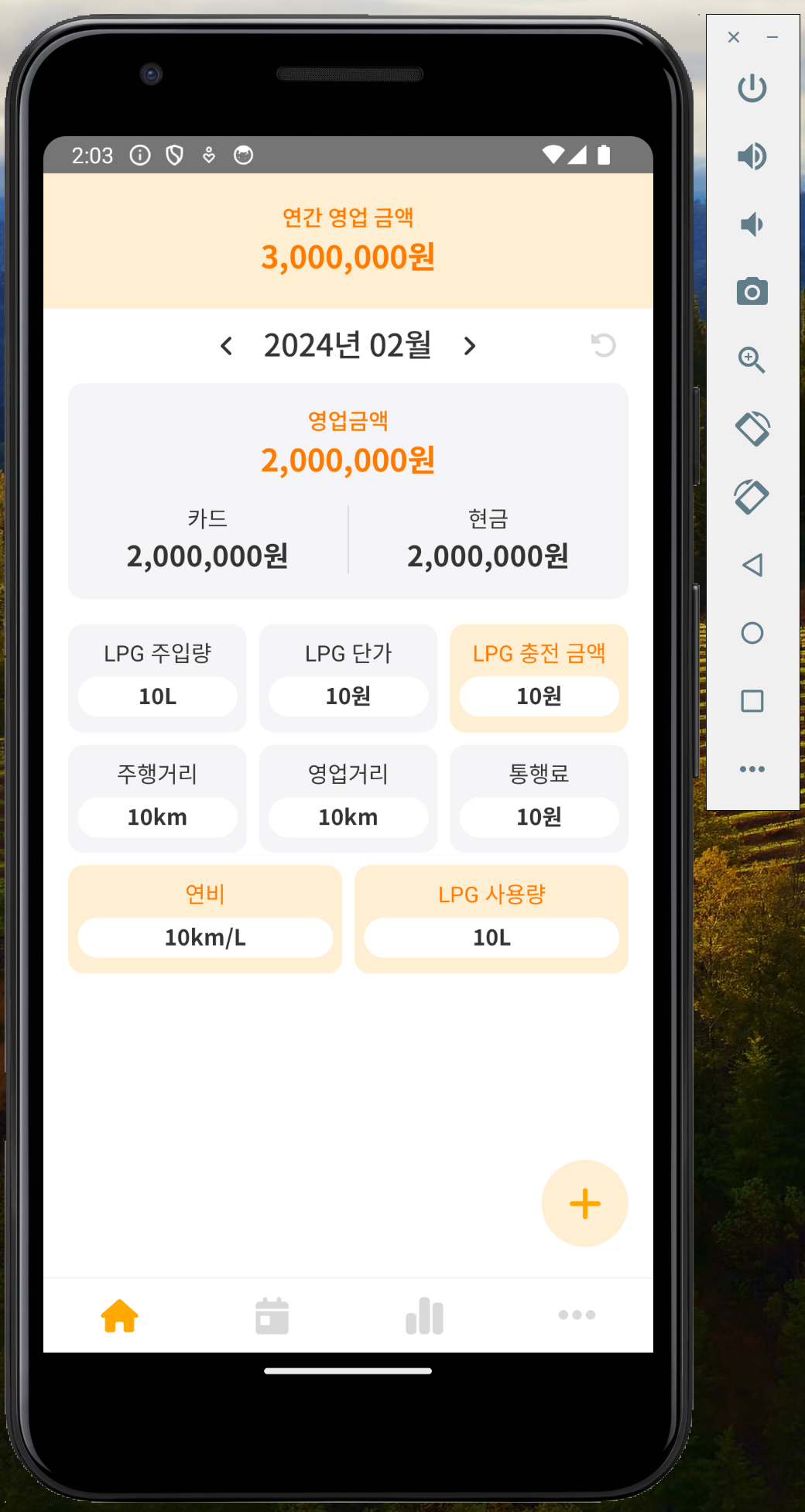
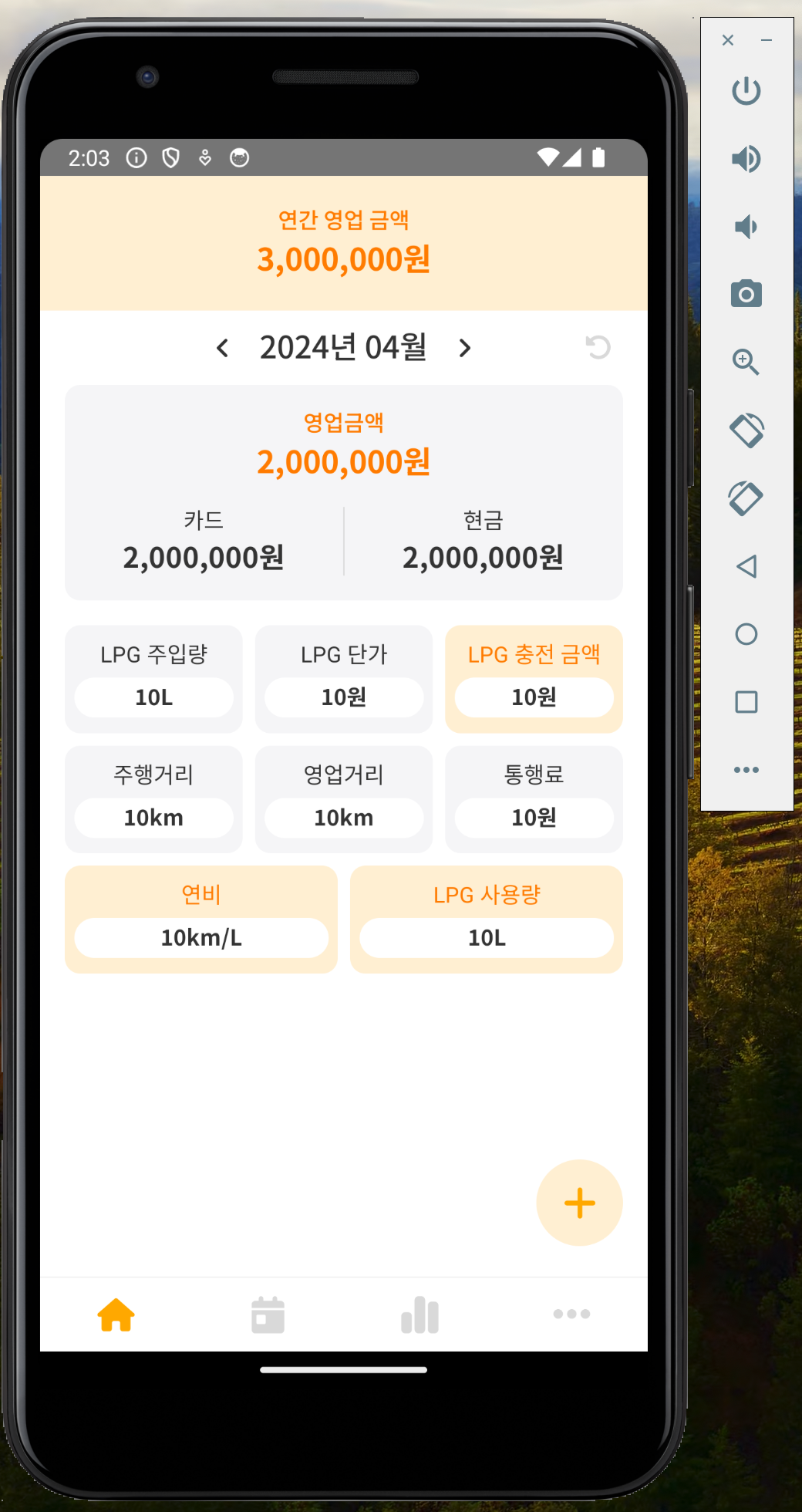
구현 화면
해당달력에 해당되는 운행기록 데이터를 넣지 않았습니다.
추후에 구현하고 다시 올리겠습니다.



"<" 버튼을 클릭하면 이전 달력으로
">" 버튼을 클릭하면 다음 달력으로
되돌리기 버튼을 클릭하면 현재 달력으로 이동하게 구현했습니다.
구현 코드
screens/Home.tsx
// react, react-native
import {useState} from 'react';
import {ScrollView} from 'react-native';
// library
import dayjs from 'dayjs';
// assets, utils, realm
// component
import YearBusinessAmount from '../components/home/YearBusinessAmount.tsx';
import MonthCalendar from '../components/home/MonthCalendar.tsx';
import MonthBusinessAmount from '../components/home/MonthBusinessAmount.tsx';
import MonthRecordInfo from '../components/home/MonthRecordInfo.tsx';
import CreateButton from '../components/home/CreateButton.tsx';
// style
import {Home as Style} from '../styles/home.styles.ts';
const Home = () => {
// +버튼 클릭시 현재 년월일을 가지고가서 기록화면에 표시
// 월달력 이동
// 현재 날짜: 년-월-일
const currentDate = dayjs().format('YYYY-MM-DD');
const [selectDate, setSelectDate] = useState(currentDate);
return (
<Style.container>
<ScrollView>
{/* 연간 영업 금액 */}
<YearBusinessAmount />
{/* 월별 운행 기록 */}
<Style.bottomContainer>
{/* 월별 달력 */}
<MonthCalendar
currentDate={currentDate}
selectDate={selectDate}
setSelectDate={setSelectDate}
/>
{/* 이번달 영업 금액 */}
<MonthBusinessAmount />
{/* 이번달 운행 정보 */}
<MonthRecordInfo />
</Style.bottomContainer>
</ScrollView>
{/* create 버튼 */}
<CreateButton currentDate={currentDate} />
</Style.container>
);
};
export default Home;
components/home/MonthCalendar.tsx
// react, react-native
import {Dispatch, SetStateAction} from 'react';
import {View} from 'react-native';
import {SvgXml} from 'react-native-svg';
// library
import dayjs from 'dayjs';
// assets, utils, realm
import {svg} from '../../assets/svg';
// component
// style
import {MonthCalendar as Style} from '../../styles/home.styles';
interface PropsType {
currentDate: string;
selectDate: string;
setSelectDate: Dispatch<SetStateAction<string>>;
}
const MonthCalendar = ({currentDate, selectDate, setSelectDate}: PropsType) => {
// 이전 달력으로 이동
const onPrevPress = () => {
const newDate = dayjs(selectDate).subtract(1, 'month').format('YYYY-MM-DD');
setSelectDate(newDate);
};
// 다음 달력으로 이동
const onNextPress = () => {
const newDate = dayjs(selectDate).add(1, 'month').format('YYYY-MM-DD');
setSelectDate(newDate);
};
// 현재 달로 이동
const onCurrentPress = () => {
setSelectDate(currentDate);
};
return (
<Style.container>
<Style.centerWrap>
{/* 이전달 이동 */}
<Style.iconButton onPress={onPrevPress}>
<View>
<SvgXml xml={svg.prev} />
</View>
</Style.iconButton>
<Style.text>{dayjs(selectDate).format('YYYY년 MM월')}</Style.text>
{/* 다음달 이동 */}
<Style.iconButton onPress={onNextPress}>
<View>
<SvgXml xml={svg.next} />
</View>
</Style.iconButton>
</Style.centerWrap>
{/* 현재달 이동 */}
<Style.iconButton position={true} onPress={onCurrentPress}>
<View>
<SvgXml xml={svg.turn} />
</View>
</Style.iconButton>
</Style.container>
);
};
export default MonthCalendar;
728x90
반응형