Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리트코드
- 날씨 웹 만들기
- 간단한 날씨 웹 만들기
- [파이썬 실습] 기초 문제
- [파이썬 실습] 심화 문제
- 엘리스 ai 트랙
- 프론트개발
- 코딩부트캠프
- 자바스크립트 날씨
- 프론트개발공부
- 부트캠프
- 삼항연산자
- [AI 5기] 연습 문제집
- 자바스크립트 sort()
- 엘리스 AI 트랙 5기
- reactnativecli
- 개발공부
- JavaScript
- HTML
- 코드스테이츠
- leetcode
- 개발일기
- RN 프로젝트
- 엘리스
- 자바스크립트
- [파이썬 실습] 중급 문제
- 자바스크립트 날씨 웹 만들기
- 프로그래머스
- 자바스크립트 split()
- 자바스크립트 reduce()
Archives
- Today
- Total
개발조각
[JavaScript 간단한 날씨 웹 만들기] 현재 위치 날씨 데이터 async/await로 바꾸기 본문
728x90
반응형
제목은 간단한 날씨 웹 만들기인데 점점 간단해지는 느낌은 아니네요😂
일주일에 하루 엘리스 시간 제외하고 만들려고 하는데 시간이 없어서 못 만들고 있습니다.
이러다가 3주... 4주동안 붙잡을 것 같은 안타까운 예감이 들어요...
저번 블로그에서 현재 위치 날씨 데이터를 가지고 왔는데요.
비동기를 저렇게 두기에 좀 그래서 깔끔하게 async/await로 바꿔보았습니다.
이 기회에 async/await를 써보면 좋을 것 같아서 바꾸기도 했고,
이번에 코드 짜면서 최대한 분리하면서 짜 보려고 노력하고 있습니다.
기존 코드
// 위도, 경도
navigator.geolocation.getCurrentPosition(function(position) {
let lat = position.coords.latitude; // 위도
let lon = position.coords.longitude; // 경도
weatherData(lat, lon)
});
// 위도, 경도가지고 해당 위치의 현재 날씨 데이터 가져오기
function weatherData(lat, lon){
console.log(lat, lon)
fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid={API key}`)
.then(res => res.json())
.then(data => {
console.log(data)
})
}이 코드를 async/await로 바꾸면서 3가지의 함수로 분류하고 싶었습니다.
- 위도, 경도
- fetch사용해서 날씨 데이터 가져오기
- 만든 화면에 날씨 데이터 적용하기
그러나 언제나 복병이 있는 듯
위도, 경도부분이 완전히 이해한 상태에서 사용한 게 아니다 보니 제 생객대로 되지 않았습니다.
return값을 넣어도 반환이 안되고
변수값을 넣어도 안되고;;;
결국에는 포기하고 위도, 경도 함수 부분에 showWeather(lat, lon)을 넣어서 해결했습니다.
async/await로 바꾼 코드
// 위도, 경도
navigator.geolocation.getCurrentPosition((position) => {
const lat = position.coords.latitude; // 위도
const lon = position.coords.longitude; // 경도
showWeather(lat, lon)
});
// 날씨 데이터 가져오기
async function weatherData(lat, lon){
const res = await fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=317eb535e8ab6157652cc6cfc8ae8500`);
const data = await res.json();
return data;
}
// 필요한 날씨 데이터 사용
async function showWeather(lat, lon){
const data = await weatherData(lat, lon);
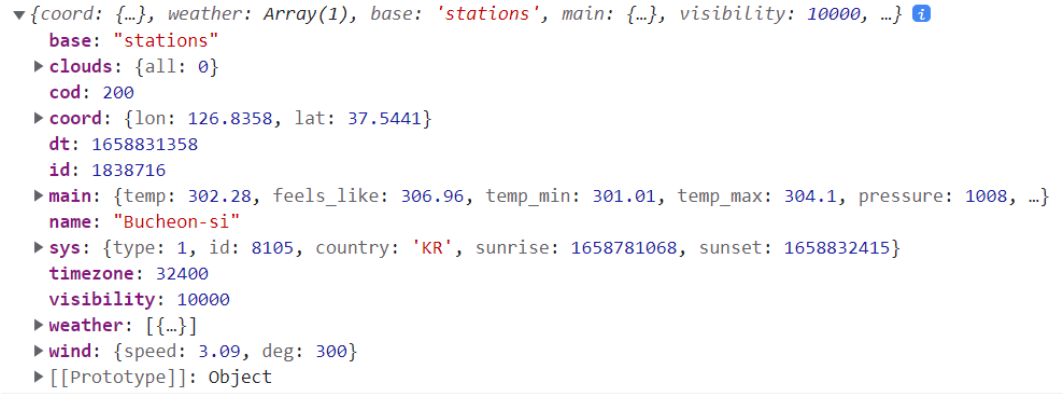
console.log(data);
}
728x90
반응형
'엘리스 AI 트랙🐇 > 토이 프로젝트🚗' 카테고리의 다른 글
| [JavaScript 간단한 날씨 웹 만들기] 일출, 일몰 데이터를 가지고 밤낮구현 (0) | 2022.08.02 |
|---|---|
| [JavaScript 간단한 날씨 웹 만들기] skycons 사용하기 (0) | 2022.07.26 |
| [JavaScript 간단한 날씨 웹 만들기] 현재 위치 날씨 데이터 가지고 오기 (0) | 2022.07.21 |
| [JavaScript 간단한 날씨 웹 만들기] 시계 구현하기 (0) | 2022.07.19 |
| [JavaScript 간단한 날씨 웹 만들기] html, css 구성 (0) | 2022.07.19 |
Comments




