| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- reactnativecli
- 자바스크립트 날씨
- 개발공부
- [AI 5기] 연습 문제집
- 간단한 날씨 웹 만들기
- [파이썬 실습] 중급 문제
- JavaScript
- 리트코드
- 자바스크립트 reduce()
- RN 프로젝트
- 자바스크립트 sort()
- 엘리스 ai 트랙
- 프로그래머스
- 코드스테이츠
- 엘리스 AI 트랙 5기
- 날씨 웹 만들기
- 엘리스
- HTML
- 코딩부트캠프
- 자바스크립트
- [파이썬 실습] 기초 문제
- 개발일기
- [파이썬 실습] 심화 문제
- leetcode
- 프론트개발공부
- 프론트개발
- 자바스크립트 split()
- 자바스크립트 날씨 웹 만들기
- 부트캠프
- 삼항연산자
- Today
- Total
개발조각
[JavaScript 간단한 날씨 웹 만들기] 일출, 일몰 데이터를 가지고 밤낮구현 본문
이번에는 일출, 일몰 데이터를 가지고 밤, 낮을 구현 해보려고 합니다.

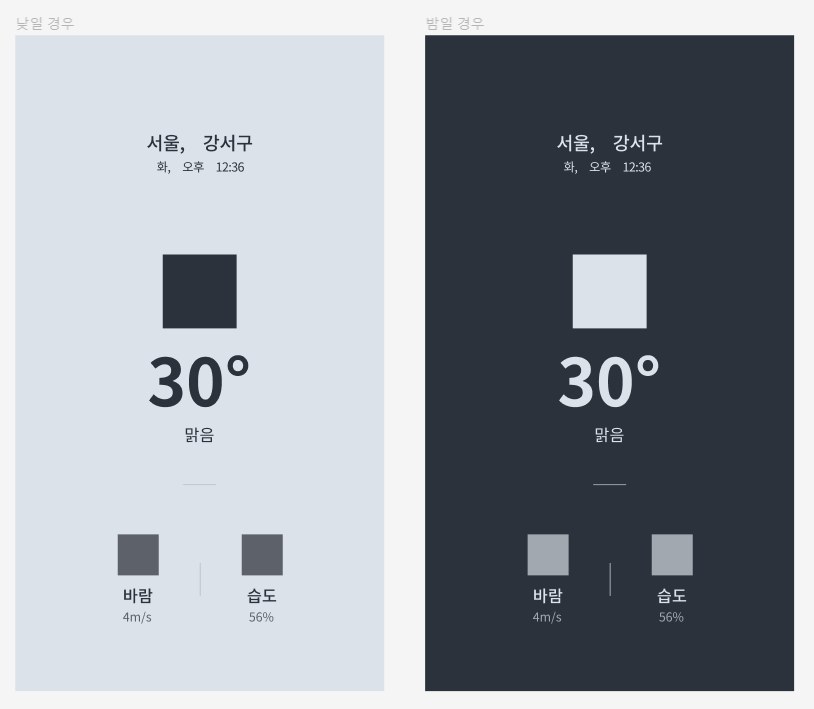
이렇게 낮일 때 밤일 때 css를 다르게 적용해보려고 합니다.
원래는 새로고침 안 해서 자동으로 낮이면 낮 스타일로, 밤이면 밤스 타일로 구현하고 싶었는데,
제 능력의 한계도 있지만
그럴 경우에 전체를 1초마다 업데이트를 해줘야 돼서 컴퓨터에 약간에 부담이 가지 않을까...? 해서 포기를 했습니다.
구현하기 전 간단하게 설명을 하자면
낮과 밤의 시간
- 낮 : 일출시간 ≤ 현재시간 < 일몰시간
- 밤 : 그 외의 시간
필요한 값
- 현재 시간
- 유닉스 시간을 일반 시간으로 변경한 일출, 일몰 시간
정확한 낮과 밤의 시간을 구하기 위해
현재시간, 일출시간, 일몰시간을 초단위로 변경하여 작업을 했습니다.
현재 시간
기존에 시계기능을 만들었을 때 현재 시간 데이터를 사용했습니다.
그래서 기존에 만들었던 함수를 이용해서 만들었습니다.
// 시계 구현
function clock(){
const now = new Date();
const day = now.getDay();
const week = ['일', '월', '화', '수', '목', '금', '토'];
let hours = now.getHours();
const minutes = now.getMinutes();
let ampm = '';
if(hours > 12){
hours -= 12;
ampm = '오후';
}else ampm = '오전';
// 예시 : 화, 오후 12:36
timeText.innerText = `${week[day]}, ${ampm} ${hours < 10 ? `0${hours}` : hours}:${minutes < 10 ? `0${minutes}` : minutes}`
// 현재시간 초로
let nowSecTime = now.getHours()*3600 + now.getMinutes()*60 + now.getSeconds();
return nowSecTime
}
기존 colck함수에서 마지막에 두줄을 추가해서 현재시간은 초단위로 만들어주었습니다.
(추가한 부분)
// 현재시간 초로
let nowSecTime = now.getHours()*3600 + now.getMinutes()*60 + now.getSeconds();
return nowSecTime현재시간을 초단위로 바꾼 값을 nowSecTime에 담아주고, return을 해주었습니다.
이렇게 하면 clock()를 어디에 써도 nowSceTime을 사용할 수 있습니다.
유닉스 시간을 일반시간으로 변경한 일출, 일몰 시간
OpenWeather에서는 일출, 일몰 시간을 유닉스 시간으로 제공해줍니다.
그래서 이 값을 일반시간으로 변경을 해주어야 됩니다.
유닉스 시간에서 일반시간으로 어떻게 변하는지는 아래의 링크에서 확인하실 수 있습니다.👇
유닉스 타임스탬프 변환기
유닉스 타임스탬프 변환기
time.is
저한테 보이는 일출, 일몰시간을 가지고 일반 시간으로 변경하면 아래와 같이 됩니다.
- 일출 : 1658781070 → Tue Jul 26 2022 05:31:10 UTC+0900 (한국 표준시)
- 일몰 : 1658832419 → Tue Jul 26 2022 19:46:59 UTC+0900 (한국 표준시)
유닉스 시간을 일반시간으로 어떻게 변경하는지는 아래의 블로그를 참고해서 만들어보았습니다.
javascript UNIX time (유닉스) → 일반 시간 변환 : 네이버 블로그 (naver.com)
javascript UNIX time (유닉스) → 일반시간 변환
개인적으로 시간을 처리하는 것은 서버 측에서 하는 것이 정확성과 보안성 측면에서 좋다고 보기 때문에, ...
blog.naver.com
간단하게 설명하자면 아래와 같이 바꾸면
유닉스 시간을 일반시간으로 변경할 수 있습니다.
new Date(유닉스시간*1000);
// 유닉스시간 일반시간으로 변경
function unixChange(sunrise, sunset){
const sunriseDate = new Date(sunrise*1000);
const sunsetDate = new Date(sunset*1000);
const sunriseSec = sunriseDate.getHours()*3600 + sunriseDate.getMinutes()*60 + sunriseDate.getSeconds();
const sunsetSec = sunsetDate.getHours()*3600 + sunsetDate.getMinutes()*60 + sunsetDate.getSeconds();
return {'sunrise': sunriseSec, 'sunset': sunsetSec}
}- 시를 초로 바꾸려면 : 시 * 3600
- 분을 초로 바꾸려면 : 분 * 60
return값으로 객체로 만들어주어 반환해주었습니다.
지금 구현하는걸 보면
현재 시간, 일출시간, 일몰시간이 다 각각 있습니다.
(clock함수에 초로 바꾼 현재시간이 있고, unixChange함수에 초로 바꾼 일출, 일몰 시간이 있습니다.)
결국은 showWeather함수에 화면에 보이는 모든 걸 넣기로 했기 때문에
showWeather에 넣어주기로 했습니다.
(처음부터 계획은 아니고 결국 포기하고 여기에ㅋ)
그래도 이번에 날씨웹을 만들면서
최대한 함수로 구분지어서 작성하기로 마음먹어서
실질적인 밤낮 구현은 dayNightChange함수에다가 해주었습니다.
낮, 밤 구현하기
// 필요한 날씨 데이터 사용
async function showWeather(lat, lon){
const data = await weatherData(lat, lon);
const sunrise = data.sys.sunrise; // 일출시간
const sunset = data.sys.sunset; // 일몰시간
const sunTime = unixChange(sunrise, sunset);
dayNightChange(sunTime['sunrise'], sunTime['sunset'], clock());
}// 낮,밤 구현하기
function dayNightChange(sunrise, sunset, now){
console.log('일몰시간', sunset)
console.log('현재시간', now)
if(now >= sunrise && now < sunset){
dayNightChange.classList.remove('night');
dayNightChange.classList.add('day');
console.log('낮');
}else{
dayNightChange.classList.remove('day');
dayNightChange.classList.add('night');
console.log('밤');
}
}깔끔하게 정리하면 이렇게 적용을 했습니다.
showWeather함수에 clock함수와, unixCange함수를 불러오고
dayNightChange함수의 매개변수로 넣어주었습니다.
(일출, 일몰, 현재시간)

시간 되면 (새로고침을 할 시에만!) 하면 낮, 밤으로 변합니다.
'엘리스 AI 트랙🐇 > 토이 프로젝트🚗' 카테고리의 다른 글
| [JavaScript 간단한 날씨 웹 만들기] 최종 (0) | 2022.08.03 |
|---|---|
| [JavaScript 간단한 날씨 웹 만들기] skycons 사용하기 (0) | 2022.07.26 |
| [JavaScript 간단한 날씨 웹 만들기] 현재 위치 날씨 데이터 async/await로 바꾸기 (0) | 2022.07.26 |
| [JavaScript 간단한 날씨 웹 만들기] 현재 위치 날씨 데이터 가지고 오기 (0) | 2022.07.21 |
| [JavaScript 간단한 날씨 웹 만들기] 시계 구현하기 (0) | 2022.07.19 |




