| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 코딩부트캠프
- 날씨 웹 만들기
- [파이썬 실습] 기초 문제
- 프론트개발
- 엘리스 ai 트랙
- 자바스크립트 split()
- 자바스크립트 날씨
- 자바스크립트
- [파이썬 실습] 심화 문제
- 자바스크립트 날씨 웹 만들기
- [AI 5기] 연습 문제집
- 부트캠프
- 엘리스
- leetcode
- reactnativecli
- 삼항연산자
- RN 프로젝트
- [파이썬 실습] 중급 문제
- JavaScript
- 엘리스 AI 트랙 5기
- 개발일기
- 프로그래머스
- 리트코드
- 코드스테이츠
- 간단한 날씨 웹 만들기
- 자바스크립트 reduce()
- 개발공부
- 프론트개발공부
- 자바스크립트 sort()
- HTML
- Today
- Total
개발조각
[모두의 이력서_8일차] Next.js 파비콘 적용 + 구글폰트 적용하기 본문
파비콘 적용
1. 파비콘 만들기
저는 평소에 피그마를 자주 사용하는 편이라 피그마에서 로고를 만들었습니다.
파비콘은 .ico확장자로 만들어야 되지만 피그마에서는 ico확장자 파일이 없어서 png로 만들었습니다.
파비콘 사이즈는 32 x 32를 많이 사용해요.
그래서 아래와 같이 가로, 세로 32px인 아이콘을 만들어 주었습니다.

2. 파비콘 저장하기
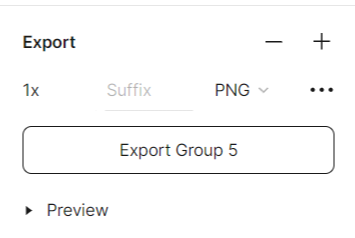
클릭하시면 오른쪽 패널 제일 아래쪽에 Export부분을 가셔서
이미지 크기(1x : 현재 이미지 사이즈의 1배수 크기로), 파일확장자를 선택하시고
Export Group를 클릭하시면 이미지파일로 만들 수 있습니다.

이미지는 public폴더에 넣어주시면 됩니다.
3. 파비콘 적용하기
파비콘을 적용하기 위해서는 head에 설정해야 됩니다.
_app.tsx에 가시면 Head가 있습니다.
(원래는 index.tsx에 있는데 _app,tsx로 옮겼습니다.)
// 기존 head
<Head>
<title>모두의 이력서</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>link rel='icon' 부분에서 href부분을 수정하시면 됩니다.
// 파비콘 적용
<Head>
<title>모두의 이력서</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.png" />
</Head>

이렇게 적용됩니다. 끝-!
폰트 설정
분명 이전에는 아래와 같이 써도 별 문제 없었던 것 같은데...
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400;500;700&display=swap" rel="stylesheet"></link>왜 자꾸 주의가 뜰까 하고 문구를 보니
Custom fonts not added in `pages/_document.js` will only load for a single page. This is discouraged. See: https://nextjs.org/docs/messages/no-page-custom-font
eslint@next/next/no-page-custom-font
파파고: pages/_document.js'에 추가되지 않은 사용자 정의 글꼴은 한 페이지에 대해서만 로드됩니다.
이런이유로 자꾸 오류가 써서 다른 방법으로 폰트를 설정해 보았습니다.
Next.js 공식 문서를 보고 따라 하면 되지만 하는 방법에 대해 기록해 보겠습니다.
https://nextjs.org/docs/basic-features/font-optimization
Basic Features: Font Optimization | Next.js
Optimizing loading web fonts with the built-in `next/font` loaders.
nextjs.org
1. next.js에 있는 google font를 사용해야 하는 이유
- next/font는 모든 글꼴 파일에 자동적으로 자체 호스팅이 내장되어 있습니다.
- 레이아웃 쉬프트 없이 폰트를 사용할 수 있습니다.
- 구글 폰트에 요청을 보내지 않습니다.
2. NEXT에서 google font 적용하기
저는 Noto Sans KR을 사용했고 기본폰트로 지정했습니다.
모든 페이지에 폰트를 사용하려면 _app.tsx에 추가해야 됩니다.
import { Noto_Sans_KR } from "next/font/google"; // 1번
import Head from "next/head";
const notoSansKr = Noto_Sans_KR({ // 2번
subsets: ["latin"],
weight: ["300", "400", "500", "700"],
});
const _app = ({ Component }: AppProps) => {
return (
<>
<Head>
...
</Head>
<main className={notoSansKr.className}> // 3번
<Component />
</main>
</>
);
};
export default _app;1. next/font/goole에 원하는 폰트를 불러오기
2. 변수 선언하고, 함수의 인자로 스타일 지정
기본값으로 preload : true가 있습니다.
subsets: ["latin"]
subset은 preload 할 하위 집합을 지정합니다.
설정을 하면 글꼴 파일을 줄이고 성능을 향상합니다.
또한 preload의 기본값이 true이기 때문에, subsets가 없으면, preload 할 대상이 알 수 없으므로 경고가 발생합니다.
블로그 말을 좀 더 인용하자면
preload를 false로 지정하려면 영어가 아닌 다국어를 지정할 때만 사용할 수 있을 것 같다고 합니다.
이 말은 preload: false는 쓸 일이 없다는 거겠죠ㅎㅎ
weight: ["300", "400", "500", "700"]
가변 폰트가 아닌 경우, 사용할 fontWeight 값을 배열로 넣어줍니다.
3. className을 통해 하위 컴포넌트에서 폰트 사용
이렇게 적용하면 css파일에 font-family를 지정 안 해도 잘 적용된 걸 보실 수 있습니다.
font-family: 'Noto Sans KR', sans-serif;
참고자료
https://velog.io/@dusunax/next.js-google-font-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0feat.-tailwind
next.js : google font 적용하기🧚♀️(feat. tailwind)
next.js의 google font와, tailwind를 사용해서 프로젝트에 적용한 내용을 간단하게 정리해 보았습니다.
velog.io
https://nextjs.org/docs/basic-features/font-optimization
Basic Features: Font Optimization | Next.js
Optimizing loading web fonts with the built-in `next/font` loaders.
nextjs.org
'모두의 이력서' 카테고리의 다른 글
| [모두의 이력서_9일차] 헤더, 푸터 ui 구현(+ 반응형) (0) | 2023.04.03 |
|---|---|
| [모두의 이력서_9일차] Next.js 이미지 넣기, Next.js에서 현재 url을 알고 싶을 때 (0) | 2023.04.03 |
| [모두의 이력서_7일차] styled-components + Next.js + TS (0) | 2023.03.31 |
| [모두의 이력서_6일차] Auth 기능 및 로그아웃 기능 (0) | 2023.03.30 |
| [모두의 이력서_5일차] 로그인 기능 Bcrypt, jsonwebtoken (0) | 2023.03.29 |



