Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 간단한 날씨 웹 만들기
- 프로그래머스
- 자바스크립트 날씨
- RN 프로젝트
- 프론트개발공부
- 자바스크립트
- [파이썬 실습] 중급 문제
- 날씨 웹 만들기
- 자바스크립트 sort()
- 리트코드
- 코드스테이츠
- 삼항연산자
- 자바스크립트 날씨 웹 만들기
- 프론트개발
- 개발공부
- [AI 5기] 연습 문제집
- 엘리스 AI 트랙 5기
- 엘리스 ai 트랙
- 코딩부트캠프
- leetcode
- HTML
- JavaScript
- 자바스크립트 reduce()
- 부트캠프
- [파이썬 실습] 심화 문제
- [파이썬 실습] 기초 문제
- 자바스크립트 split()
- reactnativecli
- 엘리스
- 개발일기
Archives
- Today
- Total
개발조각
[모두의 이력서_9일차] Next.js 이미지 넣기, Next.js에서 현재 url을 알고 싶을 때 본문
728x90
반응형
Next.js 이미지 넣기
1. 이미지 public에 넣기
next에서는 이미지를 넣을 때 public에 이미지를 넣어줘야 됩니다.

2. 이미지 적용시키기
이미지를 적용시키기 위해서는 Image를 import 해와야 됩니다.
그리고 적용할 이미지도 public에서 불러와야 됩니다.
import Image from "next/image";
import logo from "../../../public/logo.svg";
import Image from "next/image";
import logo from "../../../public/logo.svg";
const Header = () => {
return (
<h1>
<Link href="/">
<Image src={logo} alt="모두의 이력서 로고" />
</Link>
</h1>
);
};이런 식으로 적용시키면 됩니다.
*다음에 추가로 배경이미지 적용방법에 대해서도 적겠습니다.*
Next.js에서 현재 url을 알고 싶을 때
일반 react만 사용하려면 react-router-dom에 있는 useLocation을 사용하겠지만
next는 이미 지원이 되어 있어 import 해서 사용해주기만 하면 됩니다.
import Link from "next/link";
import { useRouter } from "next/router";
import * as styled from "../../../styles/components/layout/header/Nav";
const Nav = () => {
const router = useRouter();
console.log(router);
return (
<styled.NavCon>
<ul>
<styled.Navli pathname={router.pathname === "/"}>
<Link href="/">발견</Link>
</styled.Navli>
<styled.Navli pathname={router.pathname === "/Resume"}>
<Link href="/Resume">이력서</Link>
</styled.Navli>
</ul>
</styled.NavCon>
);
};
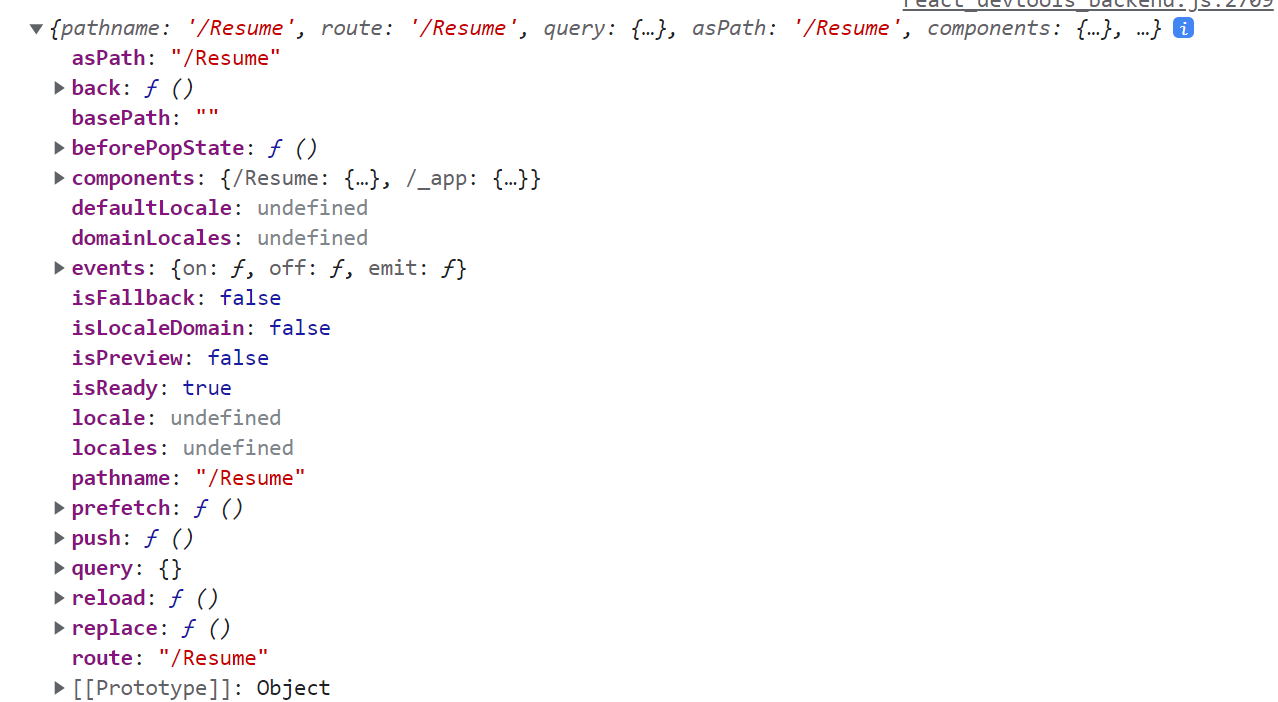
export default Nav;여기서 console은 아래와 같은 출력이 됩니다.

저는 router.pathname을 사용해서 현재 url를 가져왔습니다.
참고자료
https://choisuhyeok.tistory.com/82
[Next.js] Next.js에서 현재 url을 알고 싶을 때
Next.js를 사용하면서 현재 url 경로가 필요할 때 react와 동일하게 react-router-dom에 있는 useLocation을 사용해서 찾으려고 했다. 결과는 실패 ㅋㅋㅋ Next.js에서 현재 url을 알고 싶을 땐 useRouter를 사용해
choisuhyeok.tistory.com
728x90
반응형
'모두의 이력서' 카테고리의 다른 글
| [모두의 이력서_10-11일차] 다크모드(React Context API + Next.js + TS + styled-component) (0) | 2023.04.05 |
|---|---|
| [모두의 이력서_9일차] 헤더, 푸터 ui 구현(+ 반응형) (0) | 2023.04.03 |
| [모두의 이력서_8일차] Next.js 파비콘 적용 + 구글폰트 적용하기 (0) | 2023.04.03 |
| [모두의 이력서_7일차] styled-components + Next.js + TS (0) | 2023.03.31 |
| [모두의 이력서_6일차] Auth 기능 및 로그아웃 기능 (0) | 2023.03.30 |
Comments



