Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- [파이썬 실습] 기초 문제
- 개발공부
- 엘리스 AI 트랙 5기
- 자바스크립트 날씨
- 프론트개발공부
- 프로그래머스
- leetcode
- 프론트개발
- 코딩부트캠프
- 날씨 웹 만들기
- 삼항연산자
- 코드스테이츠
- reactnativecli
- RN 프로젝트
- [AI 5기] 연습 문제집
- 자바스크립트 reduce()
- 부트캠프
- [파이썬 실습] 심화 문제
- 자바스크립트 sort()
- JavaScript
- 자바스크립트 split()
- HTML
- 엘리스 ai 트랙
- [파이썬 실습] 중급 문제
- 개발일기
- 엘리스
- 간단한 날씨 웹 만들기
- 자바스크립트 날씨 웹 만들기
- 리트코드
- 자바스크립트
Archives
- Today
- Total
개발조각
[React-native CLI] Modal 구현하기, 모달 커스텀 본문
728x90
반응형
모달화면을 구현하는 방법에 대해 설명하겠습니다.
구현 방법
모달 화면을 열고 닫을 수 있게 state를 설정해 주어야 됩니다.
const [modalVisible, setModalVisible] = useState(false);
버튼을 클릭하면 모달 화면이 나오게 버튼을 생성해 줍니다.
클릭 시 modalVisible을 true로 바꾸어주면, 클릭시 모달 화면이 나오게 됩니다.
<Button onPress={()=>setModalVisible(true)} title={'모달 열기'} />
클릭시 모달화면이 나오기 위해 모달 컴포넌트를 만들어줘야 됩니다.
visible prop을 사용하여 모달이 열리거나 닫히도록 상태를 조절합니다.
onRequestClose prop은 모달이 닫힐 때 호출될 콜백 함수를 정의합니다.
그래서 visible에다가는 modalVisible을 넣어주고,
onRequestClose는 setModalVisible(false)를 콜백 함수로 넣어주면 됩니다.
<Modal
visible={modalVisible}
onRequestClose={() => {
setModalVisible(false);
}}>
<View>
<View>
<Button onPress={()=>setModalVisible(false)} title={'모달 닫기'} />
</View>
</View>
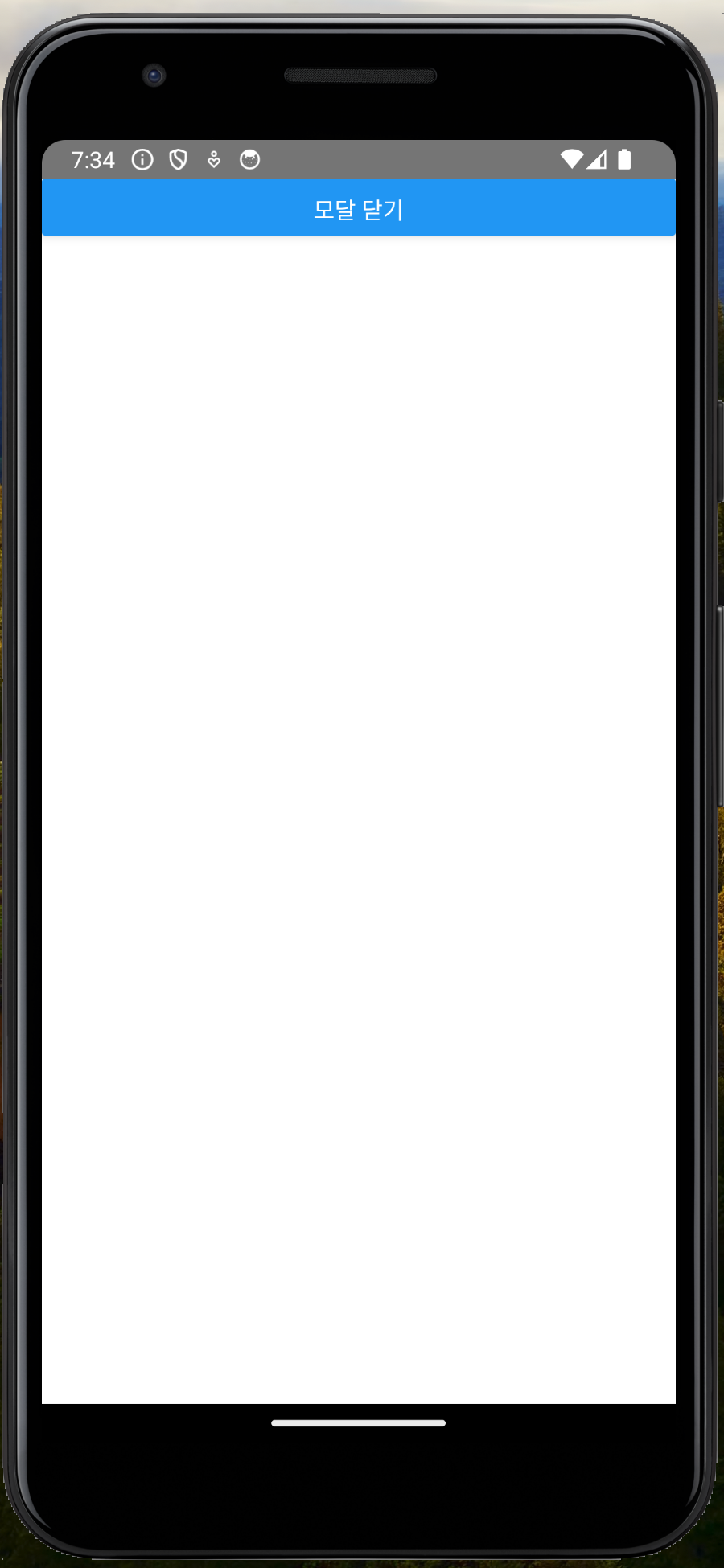
</Modal>이렇게만 작성하면 모달 열기 버튼 클릭 시 아래와 같은 화면이 나옵니다.

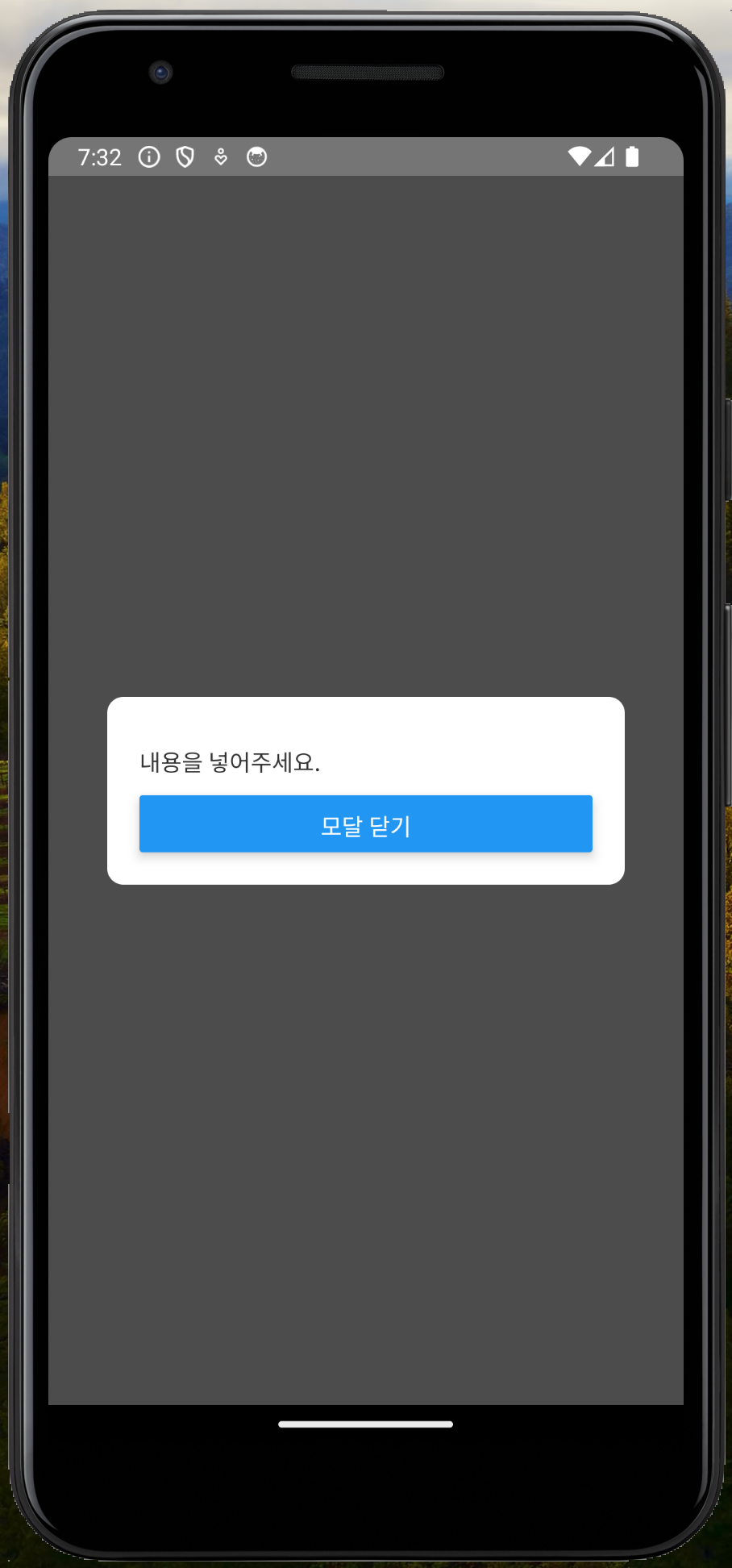
저희가 알고 있는 일반적인 모달화면은 아래와 같은 화면입니다.

이런 화면을 구현하기 위해서는 Modal을 커스텀해주어야 됩니다.
먼저 Modal이 가지고 있는 옵션에 대해 알아보도록 합시다.
Modal 옵션
animationType을 통해 애니메이션 타입을 설정할 수 있습니다.
- none: 모달이 나타날 때 애니메이션이 없습니다. (기본값)
- slide: 모달이 슬라이딩 애니메이션으로 나타납니다. 기본적으로 모달이 하단에서 위로 올라옵니다.
- fade: 모달이 페이드 인/아웃 애니메이션으로 나타납니다. 배경은 투명하게 되며, 모달이 나타날 때부터 배경이 서서히 어두워집니다.
transparent를 true로 설정하면 배경이 투명해집니다. (기본값은 false)
Modal 커스텀
Modal옵션까지 추가해서 화면을 구현해 보면 아래와 같이 코드를 수정하시면 됩니다.
{/* 검정 배경 */}
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'rgba(0, 0, 0, 0.7)',
}}>
{/* 콘텐츠 */}
<View style={{padding: 20, width: 320, backgroundColor: '#fff'}}>
<Text>내용을 클릭해주세요</Text>
{/* 닫기 버튼 */}
<Button onPress={() => setModalVisible(false)} title={'모달 닫기'} />
</View>
</View>728x90
반응형
'React-Native > [프로젝트] 택시 운행관리 기록장' 카테고리의 다른 글
| [React-native CLI] RN에서 react-native-calendars 사용하기 (0) | 2024.03.18 |
|---|---|
| [React-native CLI] RN에서 useCallback 사용 (useEffect 의존성 배열 오류 발생 해결) (0) | 2024.03.15 |
| [React-native CLI] day.js를 이용한 달력 이동 (0) | 2024.03.14 |
| [React-native CLI] RN 뒤로가기 (0) | 2024.03.13 |
| [React-native CLI] RN에서 react-naviation으로 다른 스크린으로 이동하는 방법 (0) | 2024.03.12 |
Comments



