Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- [파이썬 실습] 기초 문제
- leetcode
- reactnativecli
- [파이썬 실습] 심화 문제
- 프로그래머스
- [AI 5기] 연습 문제집
- 날씨 웹 만들기
- 엘리스 ai 트랙
- 삼항연산자
- 자바스크립트
- 개발공부
- 자바스크립트 날씨 웹 만들기
- [파이썬 실습] 중급 문제
- 엘리스 AI 트랙 5기
- JavaScript
- 부트캠프
- 자바스크립트 split()
- 엘리스
- 자바스크립트 날씨
- 개발일기
- RN 프로젝트
- 자바스크립트 sort()
- 프론트개발
- 간단한 날씨 웹 만들기
- 리트코드
- 코딩부트캠프
- 자바스크립트 reduce()
- 코드스테이츠
- 프론트개발공부
- HTML
Archives
- Today
- Total
개발조각
[React-native CLI] Realm 사용하기 및 사용방법 본문
728x90
반응형
드디어 Realm을 설치할 시간이 왔습니다.
expo프로젝트를 버리고 cli로 다시 한 이유 중 하나가 realm이기도 하죠ㅎㅎ
참고 블로그
https://velog.io/@ddowoo/react-native-local-Database-Realm-DB
react native 에서 local Database Realm DB 활용하기
react native local DB Realm 활용하기
velog.io
일단 realm을 설치하는 이유는 휴대폰 내부 DB를 사용할기 위해서입니다.
realm 말고도 모바일 DB종류는 많은데요.
그중 가장 유명한 DB는 SQLite, Realm입니다.
일반적으로 안드로이드 개발자는 SQLite를 많이 사용하고, ios개발자는 Realm을 많이 사용한다고 합니다.
저는 realm을 사용해 보도록 하겠습니다.
ChatGPT에서는 아래와 같이 나오네요.
SQLite:
가벼우면서도 많은 모바일 앱에서 널리 사용되는 오픈 소스 관계형 데이터베이스입니다.
안드로이드 및 iOS와 호환되며, 내장형 데이터베이스로 사용할 수 있습니다.
Realm:
Realm은 객체 지향적인 접근 방식을 가진 모바일 데이터베이스이며,
iOS, Android, React Native 등 다양한 플랫폼에서 사용할 수 있습니다. 빠른 속도와 쉬운 사용성으로 인기가 있습니다.
여기서는 간단한 사용방법을 적어보겠습니다.
(realm crud를 Home.tsx에서 사용해 보겠습니다.)
realm 설치
npm install realm
폴더
app
|- realm
|- schema.ts저는 이와 같이 정의하겠습니다.
모델 정의하기
realm/schema.ts
// 테스트 스키마
export const TestSchema = {
name: 'Test',
properties: {
_id: 'int',
name: 'string',
age: 'int',
},
primaryKey: '_id',
};
realm Open & Close
realm을 사용하려면 realm DB를 오픈해 주어야 되는데
사용할 DB의 스키마들을 파라미터에 배열로 넣어 open 해주면 됩니다.
그리고 realm DB를 사용한 후에는 메모리 누수를 막기 위해 realm DB를 닫아줍니다.
import Realm from 'realm';
import {useEffect, useRef} from 'react';
import {TestSchema} from '../realm/schema.ts';
const Home = () => {
const realm = useRef<Realm>();
useEffect(() => {
openLocalDB(); //realmDB 오픈
return () => {
realm.current?.close();
console.log('realmDB 닫기!!!');
};
}, []);
const openLocalDB = async () => {
realm.current = await Realm.open({schema: [TestSchema]});
console.log('realmDB 오픈!!!');
};
}
CRUD
create
const createDB = () => {
const newData = {
_id: id,
name: '이름',
age: 10,
};
realm.current?.write(() => {
realm.current?.create('Test', newData); // 스키마이름 적어주기
});
console.log('데이터가 생성되었습니다.');
};
read
const readAllDB = () => {
const data = realm.current?.objects('Test');
if (data) {
console.log('현재 데이터:', data);
} else {
console.log('데이터가 없습니다.');
}
};
update
// _id = 1를 가진 데이터 name='새로운 이름'으로 바꾸기
const updateDB = () => {
// 교체할 데이터 : _id = 1을 가진 데이터 찾기
const data = realm.current?.objects('Test').filtered('_id = 1')[0];
if (data) {
realm.current?.write(() => {
data.name = '새로운 이름';
});
}
};
delete
특정 데이터 삭제
// _id = 1를 가진 데이터만 삭제
const deleteDB = () => {
const data = realm.current?.objects('Test').filtered('_id = 1')[0];
realm.current?.write(() => {
realm.current?.delete(data);
});
console.log('_id = 1를 가진 데이터가 전부 삭제되었습니다.');
};
전체 데이터 삭제
const deleteAllDB = () => {
const data = realm.current?.objects('Test');
realm.current?.write(() => {
realm.current?.delete(data);
});
console.log('데이터가 전부 삭제되었습니다.');
};
연습코드
Home.tsx
// react, react-native
import {useEffect, useRef, useState} from 'react';
import {Text, View, Button} from 'react-native';
// library
import Realm from 'realm';
// assets, utils, realm
import {TestSchema} from '../realm/schema.ts';
const Home = () => {
const [id, setId] = useState(0);
const realm = useRef<Realm>();
useEffect(() => {
//realmDB 오픈
openLocalDB();
return () => {
realm.current?.close();
console.log('realmDB 닫기!!!');
};
}, []);
const openLocalDB = async () => {
realm.current = await Realm.open({schema: [TestSchema]});
console.log('realmDB 오픈!!!');
readAllDB();
};
const createDB = () => {
const newData = {
_id: id,
name: '이름',
age: 10,
};
setId(prev => prev + 1);
realm.current?.write(() => {
realm.current?.create('Test', newData);
});
console.log('데이터가 생성되었습니다.');
readAllDB();
};
const readAllDB = () => {
const data = realm.current?.objects('Test');
if (data) {
console.log('현재 데이터:', data);
} else {
console.log('데이터가 없습니다.');
}
};
// _id = 1를 가진 데이터 name='새로운 이름'으로 바꾸기
const updateDB = () => {
// 교체할 데이터 : _id = 1을 가진 데이터 찾기
const data = realm.current?.objects('Test').filtered('_id = 1')[0];
if (data) {
realm.current?.write(() => {
data.name = '새로운 이름';
});
readAllDB();
}
};
const deleteAllDB = () => {
const data = realm.current?.objects('Test');
realm.current?.write(() => {
realm.current?.delete(data);
});
console.log('데이터가 전부 삭제되었습니다.');
readAllDB();
};
// _id = 1를 가진 데이터만 삭제
const deleteDB = () => {
const data = realm.current?.objects('Test').filtered('_id = 1')[0];
realm.current?.write(() => {
realm.current?.delete(data);
});
console.log('_id = 1를 가진 데이터가 전부 삭제되었습니다.');
readAllDB();
};
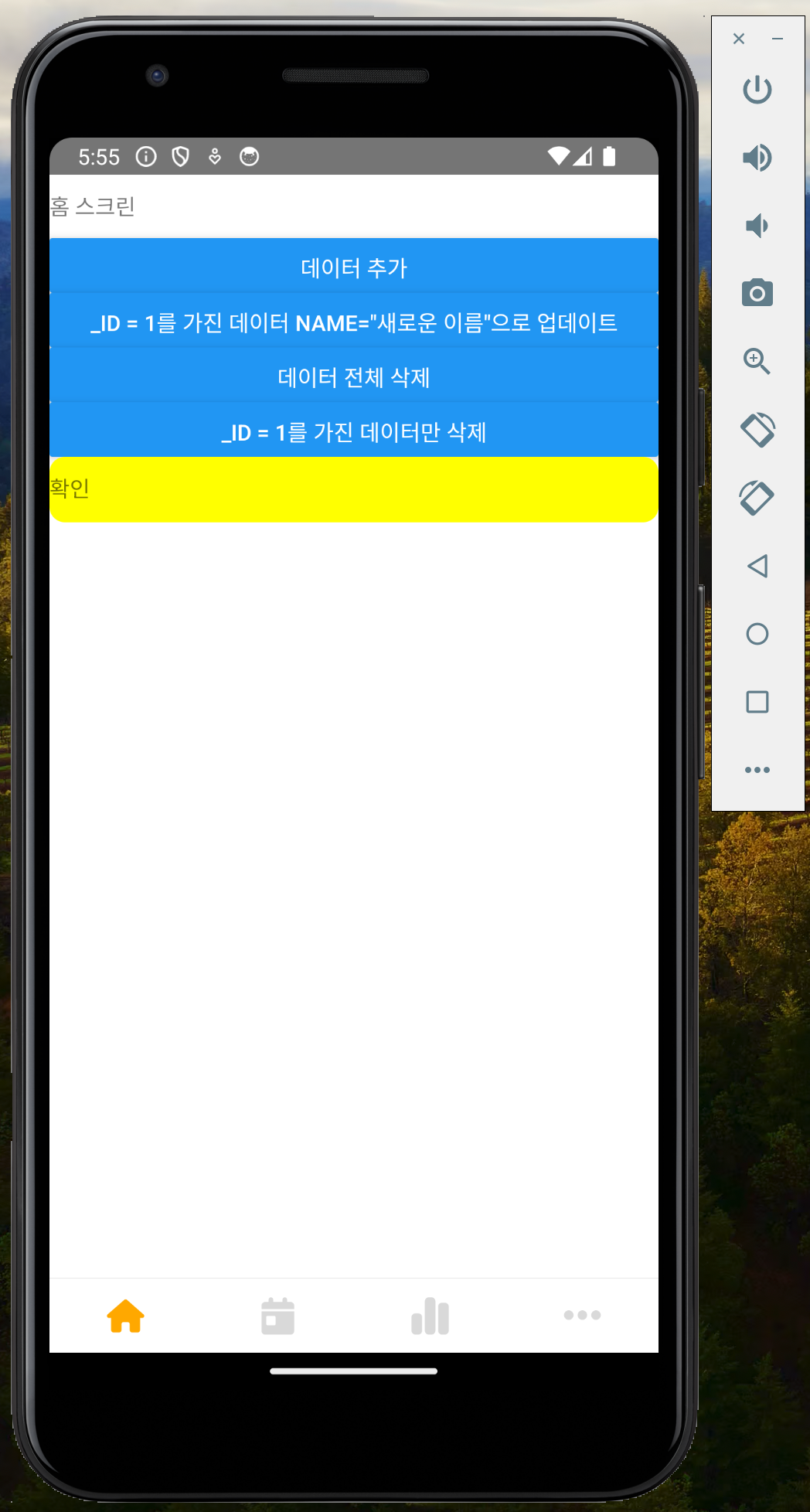
return (
<View>
<Text>홈 스크린</Text>
<Button onPress={createDB} title={'데이터 추가'} />
<Button
onPress={updateDB}
title={'_id = 1를 가진 데이터 name="새로운 이름"으로 업데이트'}
/>
<Button onPress={deleteAllDB} title={'데이터 전체 삭제'} />
<Button onPress={deleteDB} title={'_id = 1를 가진 데이터만 삭제'} />
<BasicsButton />
</View>
);
};
export default Home;realm open, create, update, delete부분에 readAllDB();를 넣어준 이유는
화면이 없데이트하면 바로 적용시키기 위해 넣어주었습니다.

버튼클릭 시 로그
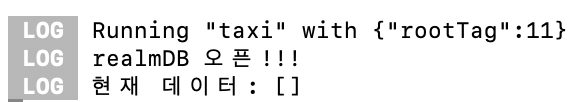
realm DB오픈

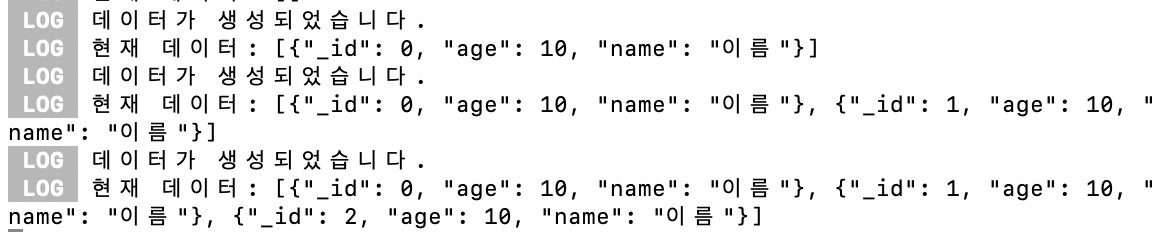
데이터 추가를 클릭했을 경우
3번 클릭했습니다.

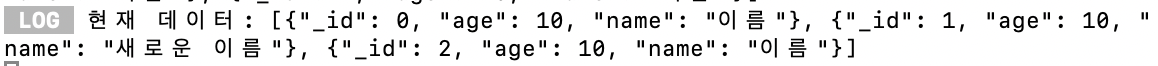
데이터 _id=1을 가진 데이터 name="새로운 이름"으로 업데이트 클릭했을 경우

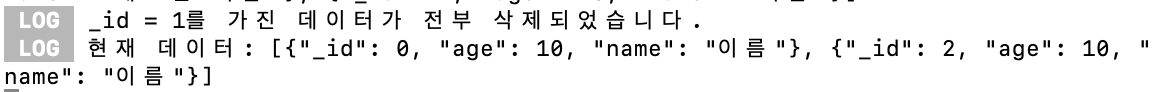
데이터 _id=1를 가진 데이터만 삭제 클릭했을 경우

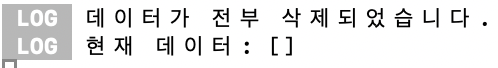
데이터 전체 삭제 클릭했을 경우

728x90
반응형
'React-Native > [프로젝트] 택시 운행관리 기록장' 카테고리의 다른 글
| [React-native CLI] RN에서 react-naviation으로 다른 스크린으로 이동하는 방법 (0) | 2024.03.12 |
|---|---|
| [React-native CLI] RN스타일, styled-components로 화면 구현하기(Home화면 스타일) (0) | 2024.03.12 |
| [React-native CLI] 폰트 적용하기, 글로벌 폰트 적용하기(글로벌 폰트는 애매함) (0) | 2024.03.07 |
| [React-native CLI] styled-components 설치 및 세팅 (0) | 2024.03.06 |
| [React-native CLI] svg사용하는 방법 및 react-navigation 커스텀 (0) | 2024.03.06 |
Comments



