| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- leetcode
- 자바스크립트 날씨
- 리트코드
- 간단한 날씨 웹 만들기
- 삼항연산자
- 개발공부
- 코딩부트캠프
- JavaScript
- 자바스크립트 split()
- [파이썬 실습] 심화 문제
- 개발일기
- HTML
- RN 프로젝트
- 날씨 웹 만들기
- 프로그래머스
- 엘리스 ai 트랙
- [파이썬 실습] 중급 문제
- 부트캠프
- [파이썬 실습] 기초 문제
- 자바스크립트 reduce()
- 자바스크립트 sort()
- [AI 5기] 연습 문제집
- 엘리스
- 자바스크립트 날씨 웹 만들기
- 코드스테이츠
- reactnativecli
- 자바스크립트
- 프론트개발
- 엘리스 AI 트랙 5기
- 프론트개발공부
- Today
- Total
개발조각
[React-native CLI] styled-components 설치 및 세팅 본문
리액트 네이티브에서도 styled-components가 사용가능하더라고요.
이전에는 가능할 줄 몰라서 안 쓰기도 했고, 요즘 다시 전통적인 css가 좋아서 썼는데
리액트 네이티브에서 css를 사용해보니 css보다는 styled-components를 사용하는 게 좋다는 판단이 들어 사용하게 되었습니다.
이유
리액트 네이티브는 View, Text, TouchableOpacity이런 단순한 요소 밖에 없습니다.
막상 화면을 구성하다보면 생각보다 많이 View를 사용합니다.
그래서 화면 구성한 코드를 살펴보면 구조를 알아보기 힘들다는 생각이 들었습니다.
(특히 웹에서 짜는 html에 익숙해진 나에게는 코드를 알아보기가 어려웠습니다.)
그렇다 보니 버튼, 인풋박스, 같이 중복적으로 사용되지만 생각보다 View가 많이 들어가는 부분에는
styled-components의 필요가 절실하다는 생각이 들었습니다.
그리고 리액트 네이티브에서 css 짜는 방식이 styled-components와 유사하다는 생각이 많이 들었습니다.
기존에 css만 사용해서 구현했을 때 코드
export const monthCalendar = StyleSheet.create({
container: {
paddingVertical: 8,
position: "relative",
},
textWrap: {
paddingHorizontal: 8,
},
});
styled-components로 구현했을 때 코드
export const Basics = styled(TouchableOpacity)`
height: 42px;
border-radius: 10px;
background-color: yellow;
`;
이럴 듯 사용하는 구조가 거의 똑같해서 기존에 react-native에서 css사용하다가가 styled-components를 사용해도 어색함이 없을 것 같다는 생각이 들었고,
오히려 css속성을 카멜 케이스가 아닌 케밥 케이스(하이픈-)로 쓸 수 있어서 css를 쓰기 더 수월할 것 같습니다.
아직 react-native에서 styled-components를 사용가능한 기능들을 다 사용해 본 건 아니지만 사용이 가능하다면 너무 좋을 것 같습니다.
설치
라이브러리 설치
npm i styled-components
styled-comonents의 자동완성기능 추가
npm install @types/styled-components @types/styled-components-react-nativeTypeScript 환경에서 styled-components 및 styled-components-react-native을 사용할 때
TypeScript가 이를 올바르게 이해하고 타입을 지원할 수 있도록 해당 라이브러리의 타입 정의 파일을 설치해야 됩니다.
이럼에도 css가 자동완성이 안되면 vscode에서 확장프로그램을 설치 안 해서 그런 겁니다.
vscode-styled-components를 설치해 주세요.

사용방법
이전에 웹에서 styled-components를 사용하셨다면, 쉽게 사용하실 수 있으실 겁니다.
사용방법이 똑같거든요.
(저는 오히려 기존에 react-native에서 사용하는 css방식과 달라서 약간 좀 당황했습니다.)
styled-components에 대해 제대로 적용하는 건 화면 스타일링을 했을 때 올려보도록 하겠습니다.
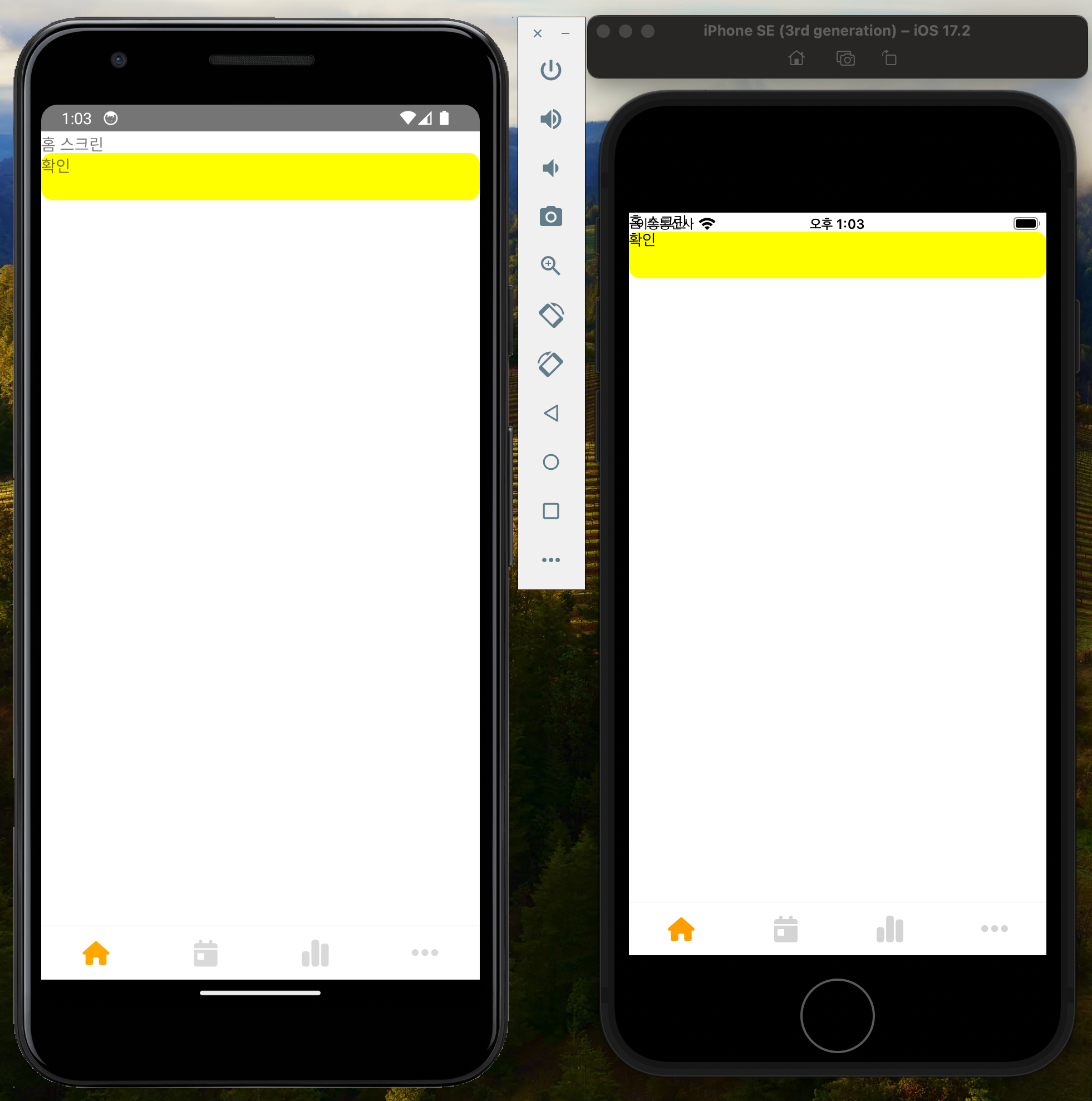
지금은 간단하게 임시 버튼을 만들어보겠습니다.
screens/Home.tsx
// react, react-native
import {Text, View} from 'react-native';
import BasicsButton from '../components/BasicsButton.tsx';
const Home = () => {
return (
<View>
<Text>홈 스크린</Text>
<BasicsButton />
</View>
);
};
export default Home;
cpmmponents/BasicsButton.tsx
// react, react-native
import {Text} from 'react-native';
// style
import * as ButtonStyle from '../styles/button.styles';
const BasicsButton = () => {
return (
<ButtonStyle.Basics>
<Text>확인</Text>
</ButtonStyle.Basics>
);
};
export default BasicsButton;
styles/button.styles.ts
// react, react-native
import {TouchableOpacity} from 'react-native';
// library
import styled from 'styled-components';
export const Basics = styled(TouchableOpacity)`
height: 42px;
border-radius: 10px;
background-color: yellow;
`;

'React-Native > [프로젝트] 택시 운행관리 기록장' 카테고리의 다른 글
| [React-native CLI] Realm 사용하기 및 사용방법 (0) | 2024.03.11 |
|---|---|
| [React-native CLI] 폰트 적용하기, 글로벌 폰트 적용하기(글로벌 폰트는 애매함) (0) | 2024.03.07 |
| [React-native CLI] svg사용하는 방법 및 react-navigation 커스텀 (0) | 2024.03.06 |
| [React-native CLI] react native cli에서 navigation 설치 및 설정하기(npm) (0) | 2024.03.05 |
| [React-Native] Mac에서 React Native CLI환경 구축부터 실행하는 방법 (0) | 2024.03.04 |




