| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 엘리스
- 간단한 날씨 웹 만들기
- [파이썬 실습] 심화 문제
- 개발공부
- 코드스테이츠
- reactnativecli
- HTML
- leetcode
- 부트캠프
- JavaScript
- 프로그래머스
- 개발일기
- 날씨 웹 만들기
- 자바스크립트 split()
- 자바스크립트 날씨
- 자바스크립트 sort()
- 코딩부트캠프
- [파이썬 실습] 기초 문제
- 엘리스 AI 트랙 5기
- 삼항연산자
- 자바스크립트
- 프론트개발공부
- 리트코드
- [AI 5기] 연습 문제집
- 프론트개발
- 자바스크립트 reduce()
- RN 프로젝트
- 자바스크립트 날씨 웹 만들기
- 엘리스 ai 트랙
- [파이썬 실습] 중급 문제
- Today
- Total
개발조각
[React-native CLI] react native cli에서 navigation 설치 및 설정하기(npm) 본문
[React-native CLI] react native cli에서 navigation 설치 및 설정하기(npm)
개발조각 2024. 3. 5. 20:42이번 프로젝트에서는 하단메뉴와 하단메뉴 외의 화면을 이동해야 되는 경우가 필요하기 때문에 navigation을 설치해주어야 됩니다.

- react-navigation/native
- react-navigation/bottom-tabs
- react-navigation/stack
이와 같은 라이브러리를 사용할 예정입니다.
react-navigation 대해서
react-navigation
react-navigation은 React Native 애플리케이션의 네비게이션을 관리하기 위한 라이브러리 입니다.
react-navigation/native
React Navigation의 핵심 모듈이며, React Native 앱에서 네비게이션을 관리하는 데 필요한 주요 기능을 제공합니다.
주요 컴포넌트와 네비게이션을 설정하고 관리하기 위한 기능을 제공합니다.
react-navigation/stack
스택 네비게이션을 구현하는 데 사용합니다.
스택 네비게이션은 화면을 스택(Stack)의 형태로 관리하며, 새로운 화면은 push하거나 이전 화면으로 돌아가는 pop 동작을 제공합니다.
react-navigation/bottom-tabs
하단 탭 네비게이션을 구현하는 데 사용됩니다.
하단 탭 네비게이션은 화면 하단에 탭을 표시하고, 각 탭을 누르면 해당하는 화면으로 이동할 수 있도록 합니다.
설치하기
react-navigation/native 설치
npm install @react-navigation/native
react-navigation/stack 설치
npm install @react-navigation/stack
react-navigation/bottom-tabs 설치
npm install @react-navigation/bottom-tabs
한번에 설치할 수 있습니다.
// yarn 사용자
$ yarn add @react-navigation/native @react-navigation/native-stack @react-navigation/bottom-tabs
// npm 사용자
$ npm install @react-navigation/native @react-navigation/native-stack @react-navigation/bottom-tabs
폴더구조
app
|- navigation
|- BottomTabsNavigator.tsx // 하단 네비게이션
|- StackNavigator.tsx // 스택 네비게이션
|- screens
|- Home.tsx
|- Calendar.tsx
|- Chart.tsx
|- More.tsx
|- Record.tsx
|- App.tsx폴더구조는 블로그를 참고해서 작성해보았습니다.
React Native 프로젝트 폴더 구조 셋팅 & 절대 경로 설정 & 정적파일(이미지) 경로 설정
* 예시 프로젝트는 React Native CLI로 만들어진 프로젝트임을 참고 바랍니다. React Native 개발 환경 설정은 공식 문서를 참고하세요. Setting up the development environment · React Native This page will help you install
babycoder05.tistory.com
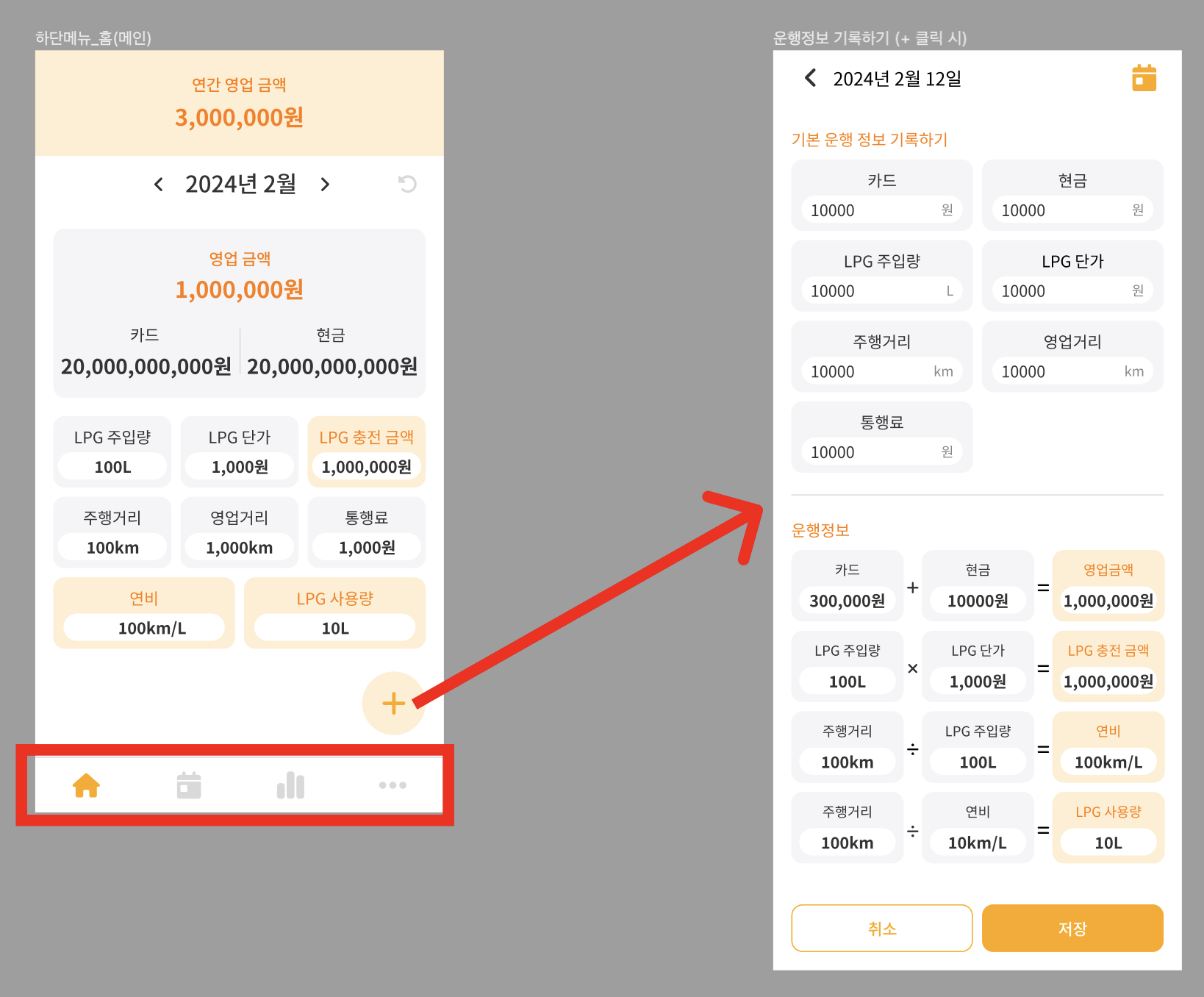
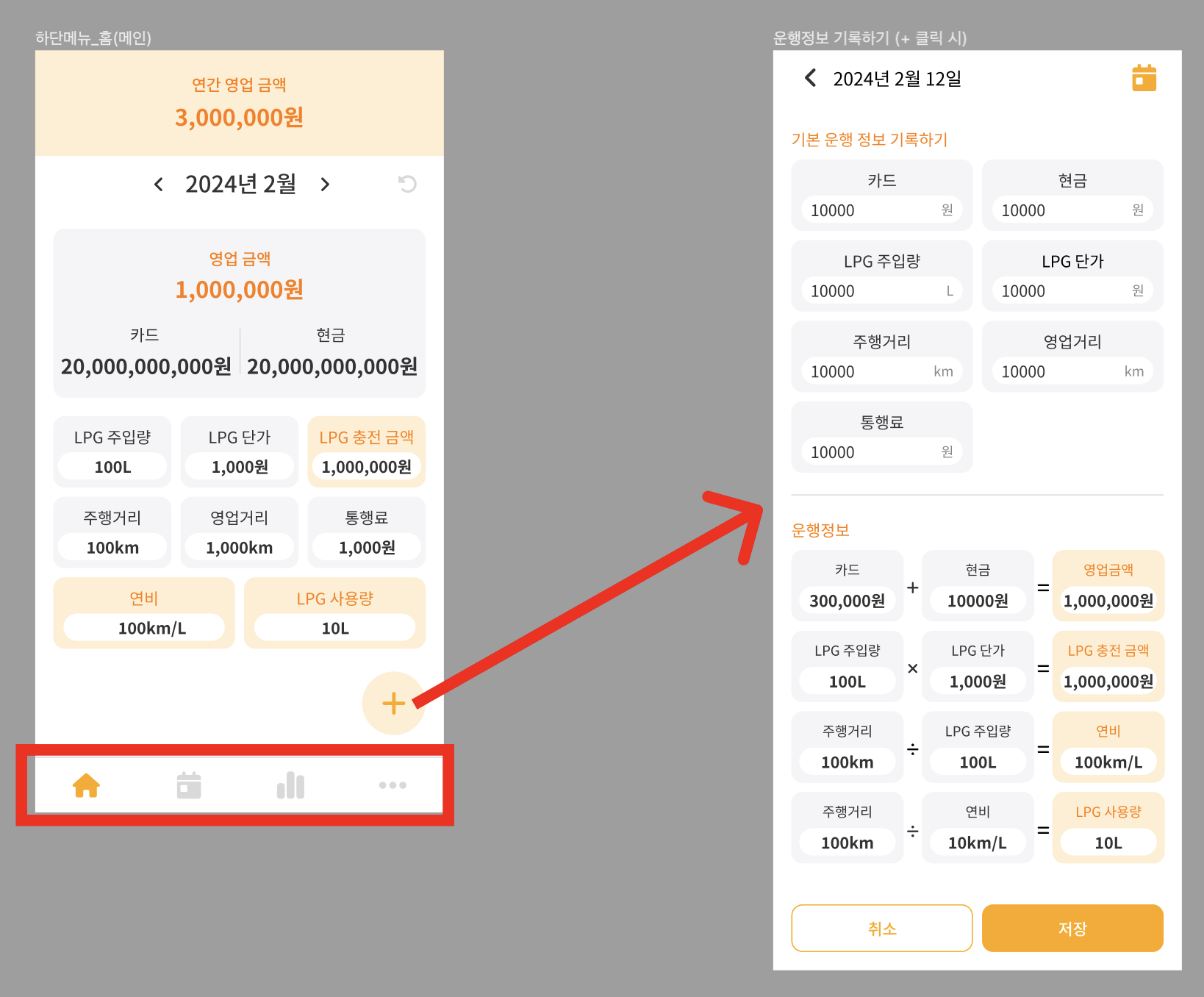
화면구현 (옵션추가 안함)

하단 네비게이션 기능은 navigation/BottomTabNavigator.tsx에 구현해 줄거고요.
스택 네비게이션 기능은 navigation/StackNavigator.tsx에 구현해 줄겁니다.
하단 네비게이션에서는 Home, Calendar, Chart, More 스크린을 이동하게 만들 것이며,
+버튼 클릭시 Record.tsx 스크린으로 이동하게 구현하겠습니다.
screens/Home.tsx ~ Record.tsx
// react, react-native
import {Text} from 'react-native';
const Home = () => {
return <Text>홈 스크린</Text>;
};
export default Home;똑같이 작성해주었습니다.
navigation/BottomTabNavigator.tsx
// react, react-native
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
// components
import Home from '../screens/Home';
import Calendar from '../screens/Calendar';
import Chart from '../screens/Chart';
import More from '../screens/More';
const BottomTabsNavigator = () => {
const Tab = createBottomTabNavigator();
return (
<Tab.Navigator initialRouteName="Home">
<Tab.Screen name="Home" component={Home} />
<Tab.Screen name="Calendar" component={Calendar} />
<Tab.Screen name="Chart" component={Chart} />
<Tab.Screen name="More" component={More} />
</Tab.Navigator>
);
};
export default BottomTabsNavigator;
navigation/StackNavigator.tsx
// react, react-native
import {createNativeStackNavigator} from '@react-navigation/native-stack';
// components
import BottomTabsNavigator from './BottomTabsNavigator';
import Record from '../screens/Record';
const StackNavigator = () => {
const Stack = createNativeStackNavigator();
return (
<Stack.Navigator>
<Stack.Screen name="Main" component={BottomTabsNavigator} />
<Stack.Screen name="Record" component={Record} />
</Stack.Navigator>
);
};
export default StackNavigator;
App.tsx
// react, react-native
import {NavigationContainer} from '@react-navigation/native';
import StackNavigator from './navigation/StackNavigator';
const App = () => {
return (
<NavigationContainer>
<StackNavigator />
</NavigationContainer>
);
};
export default App;
오류수정
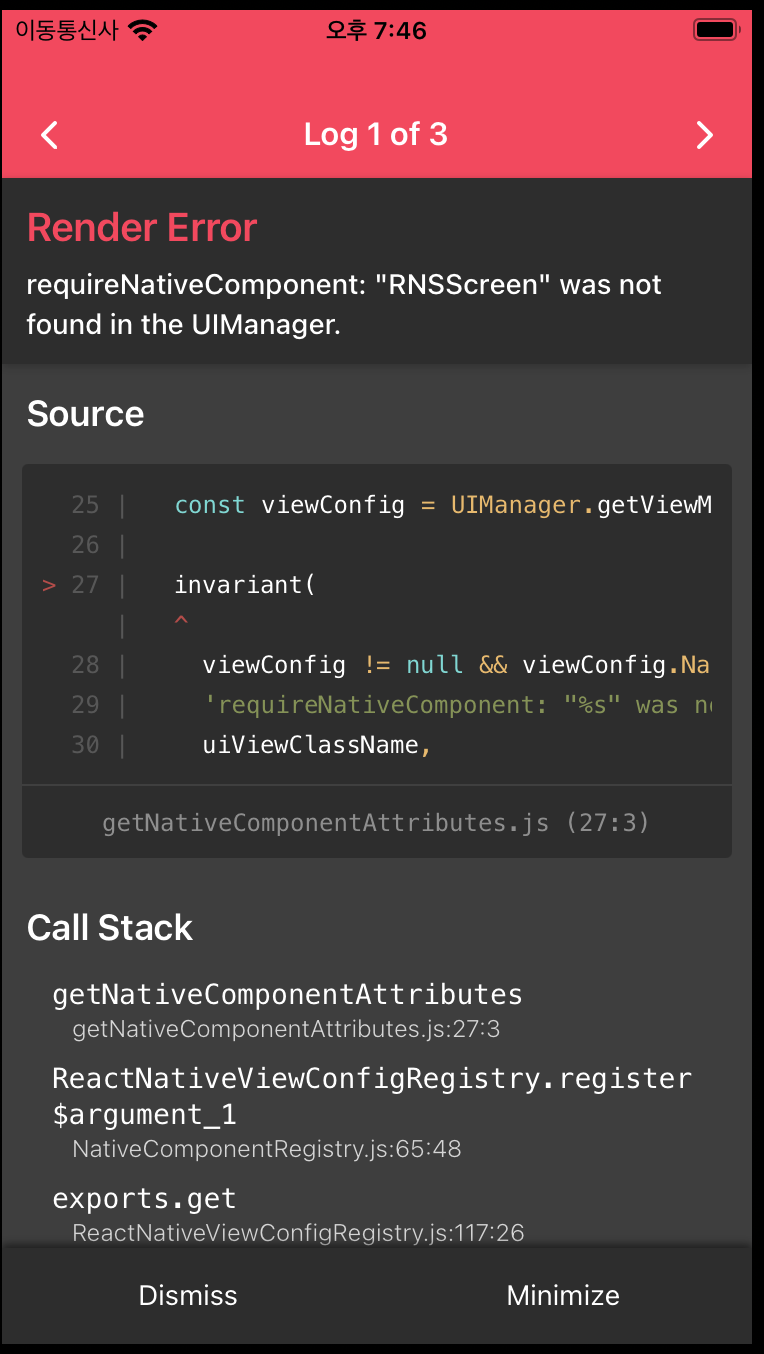
설치를 하고 화면에 추가하려고 하는데 android, ios 둘다 흰화면만 뜨고 아래와 같은 오류가 나왔습니다.

[RN, React Native] build 에러, Invariant Violation: requireNativeComponent: "RNSScreenStackHeaderConfig" was not found in the
React Native ios 개발을 하던 중 @react-navigation/native 와 같은 navigation 패키지를 다운받아 실행하려 하는데 다음과 같은 에러가 발생했다. ERROR Invariant Violation: requireNativeComponent: "RNSScreenStackHeaderConfig" w
yehey-study.tistory.com
이블로그 참고해서 ios는 해결했습니다.
npm install react-native-safe-area-context
npm install react-native-screens
cd ios
pod install
안드로이드는 이 블로그 보고 참고해서 수정했습니다.
React Native "RNSScreen" was not found in the UIManager
React Native "RNSScreen" was not found in the UIManager react native에서 Navigation을 사용하려고 코드를 작성했는데 에러가 발생했다. 특이한건 Android 에뮬레이터에서는 에러가 발생하는데 web으로 컴파일하니까
dev.intoday.kr
이블로그를 참고해서 수정했지만 pod를 추가했더니 android도 해결했습니다.
npm install pod결국 오류가 pod를 설치안해서 생긴 오류인 것 같습니다.
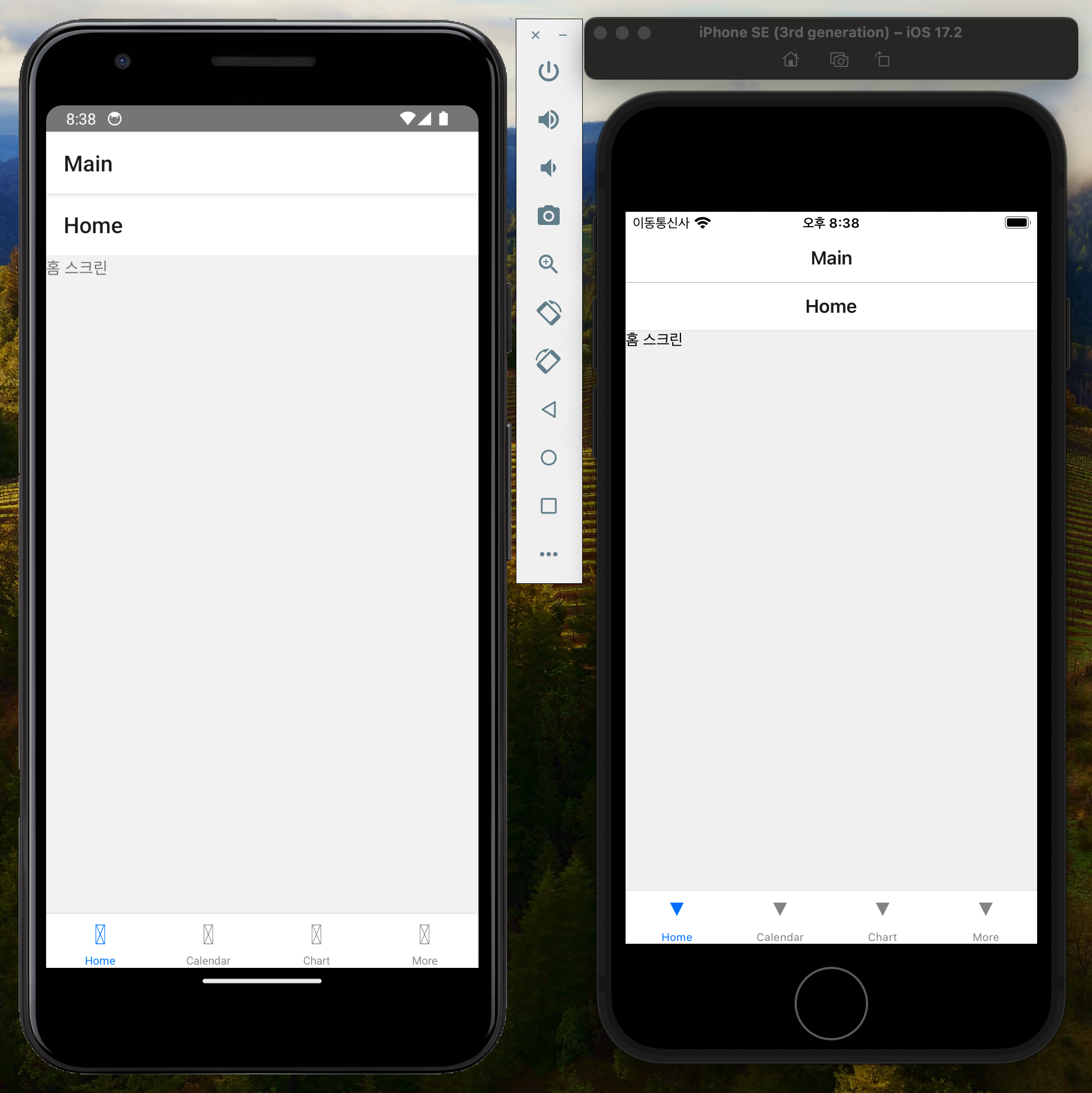
출력 화면

아직 아무런 옵션을 추가안하기도 했고, +버튼도 안만들어서 stack 네비게이션도 구현하지 못했습니다.
다음 블로그에 옵션 추가에 대해 작성하겠습니다.
'React-Native > [프로젝트] 택시 운행관리 기록장' 카테고리의 다른 글
| [React-native CLI] Realm 사용하기 및 사용방법 (0) | 2024.03.11 |
|---|---|
| [React-native CLI] 폰트 적용하기, 글로벌 폰트 적용하기(글로벌 폰트는 애매함) (0) | 2024.03.07 |
| [React-native CLI] styled-components 설치 및 세팅 (0) | 2024.03.06 |
| [React-native CLI] svg사용하는 방법 및 react-navigation 커스텀 (0) | 2024.03.06 |
| [React-Native] Mac에서 React Native CLI환경 구축부터 실행하는 방법 (0) | 2024.03.04 |




